大事な通知をユーザーにしっかり伝えるアラートダイアログ
ダイアログはユーザーに最大限の注意を払わせて、必要な入力を促すためにあります。例えば、利用規約の合意の有無や、 センサー等を利用するパーミッションの許可不許可のように、重要な入力を促すにはダイアログを使います。

このように簡単かつ重要な情報の入力を促すのは、AlertDialog を利用します。
複数の選択肢を提示する場合は通常 シンプルダイアログ (SimpleDialog) を使います。
AlertDialog は通常次の例のように、showDialog 関数の中で作成します。 スクリムのタップによってダイアログを閉じないようにするには、barrierDismissible を false にします。
import 'package:flutter/material.dart';
import 'dart:async';
void main() => runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: MyApp(),
),
);
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _State();
}
}
class _State extends State<MyApp> {
String _label = '';
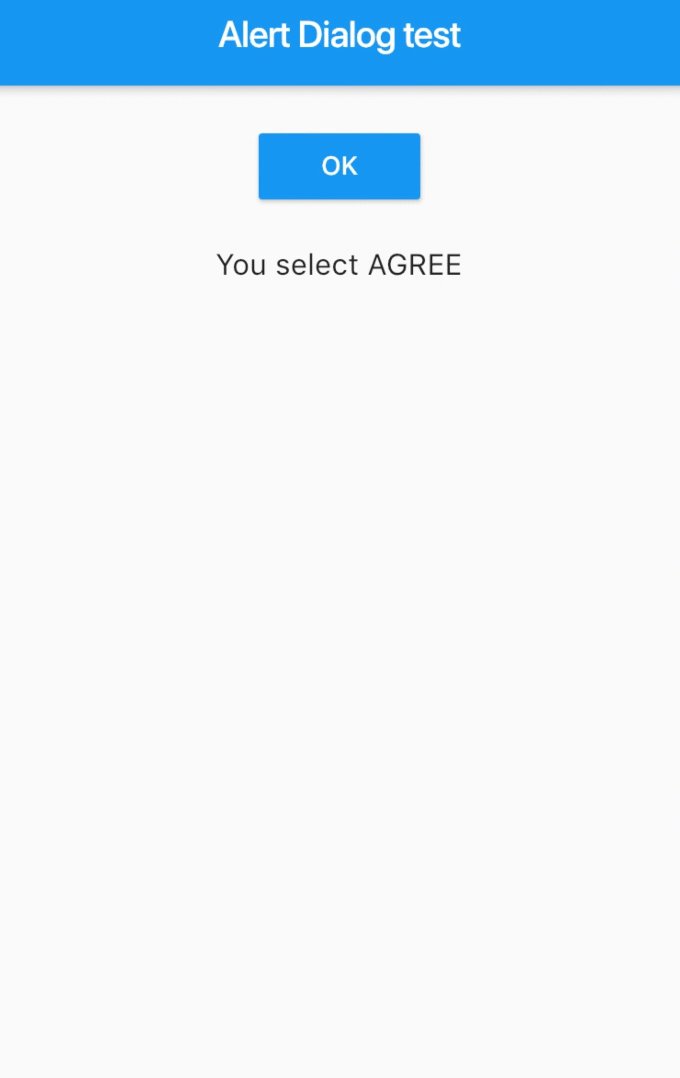
_useCamera(BuildContext context, bool b) {
setState(() {
_label = 'You select ' + (b ? 'AGREE' : 'CANCEL');
});
Navigator.pop(context);
}
Future _showAlertDialog(BuildContext context) async {
return showDialog<void>(
context: context,
barrierDismissible: false,
builder: (BuildContext context) {
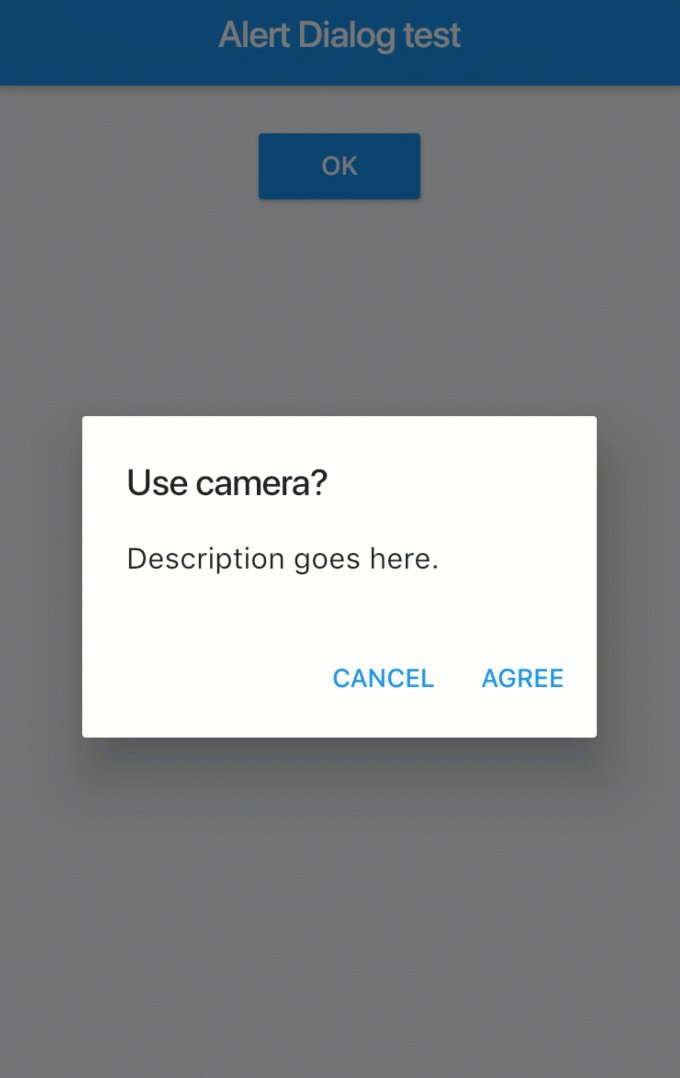
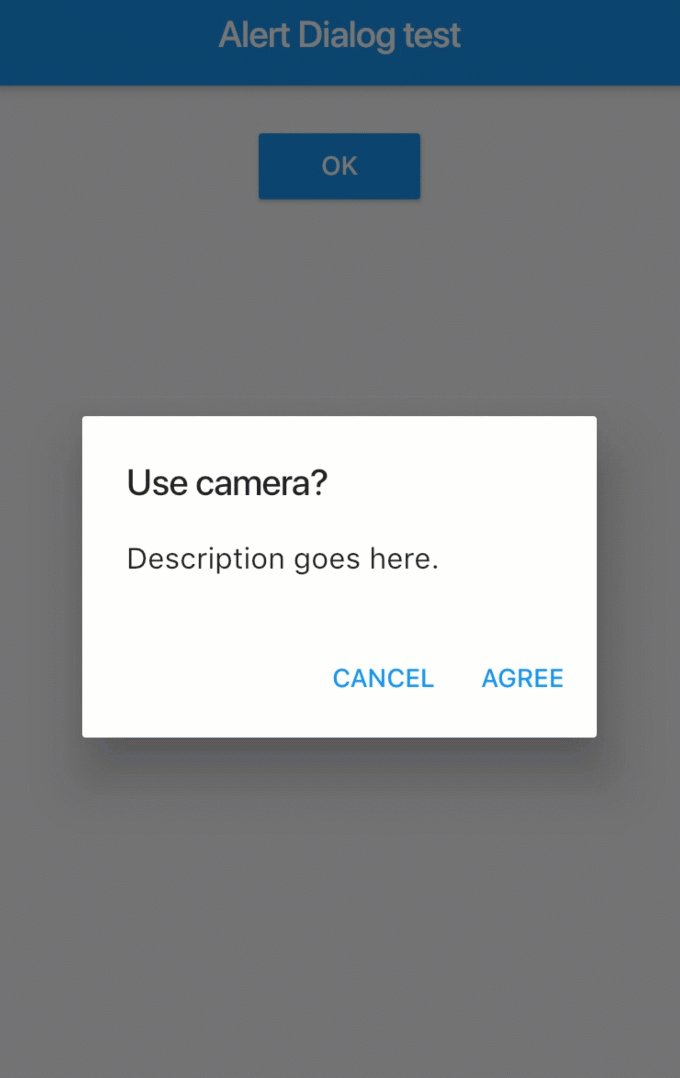
return AlertDialog(
title: Text('Use camera?'),
content: Text('Description goes here.'),
actions: <Widget>[
FlatButton(
child: Text('CANCEL'),
onPressed: () => _useCamera(context, false),
),
FlatButton(
child: Text('AGREE'),
onPressed: () => _useCamera(context, true),
),
],
);
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Alert Dialog test'),
),
body: Center(
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(20),
child: RaisedButton(
child: Text(
'OK',
style: TextStyle(
color: Colors.white,
),
),
onPressed: () => _showAlertDialog(context),
color: Theme.of(context).primaryColor,
),
),
Text(
_label,
style: TextStyle(fontSize: 16),
)
],
),
),
);
}
}
ちなみに、アラートダイアログのタイトルの付け方は、Material Design のガイドラインによれば、簡潔で明確な質問をすることになっています。
例えば「カメラを使いますか?」「位置情報サービスを使いますか?」「利用規約に合意しますか?」などです。逆に避けるべきとされているのは、 「本当ですか?」などの不明瞭な質問です。
選択肢がある場合は AlertDialog よりも SimpleDialog を使うのが推奨されています。「シンプルダイアログの使いか」をみてください。