時計を表示して時刻の入力を簡単にする TimePicker の利用方法
ユーザーに時刻の入力を促すために、TimePicker ウィジェットが利用できます。

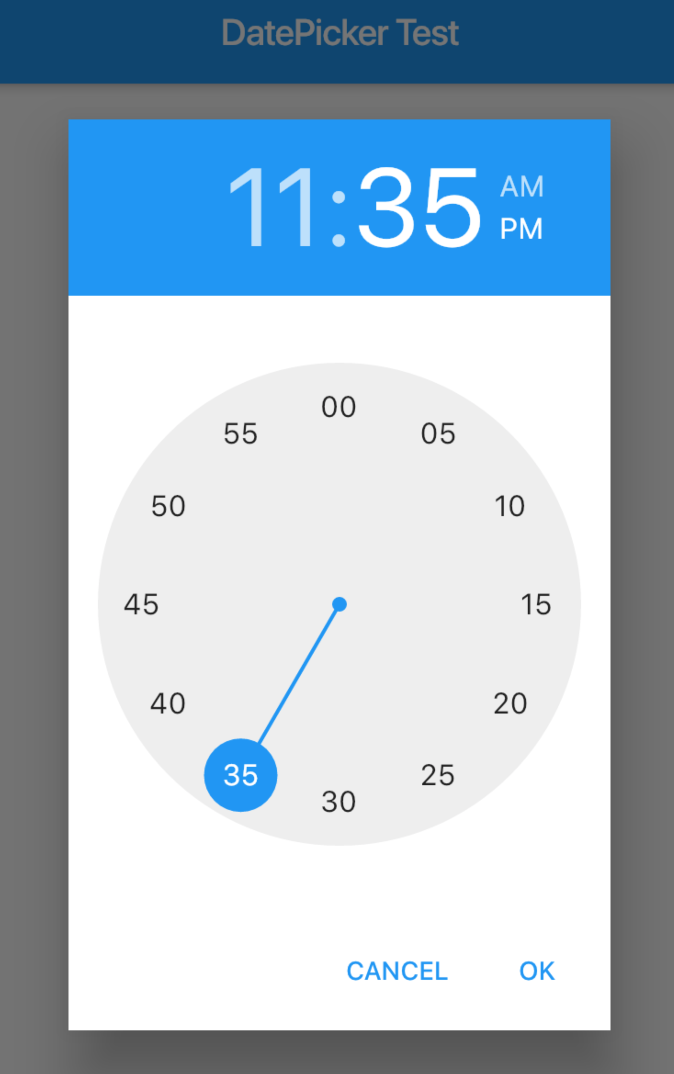
使い方は日付の入力を補助する DatePicker とほぼ同様です。
showTimePicker 関数で TimePicker を表示して、await でそれが返るのを待ちます。
ユーザーが選択をキャンセルしなければ、戻り値として TimeOfDay 型の時刻データが返ります。
Future<void> _selectTime(BuildContext context) async {
final TimeOfDay t = await showTimePicker(
context: context,
initialTime: TimeOfDay.now(),
);
if (t != null) {
var dt = _toDateTime(t);
setState(() {
_labelText = (DateFormat.Hm()).format(dt);
});
}
}
_toDateTime(TimeOfDay t) {
var now = DateTime.now();
return DateTime(
now.year, now.month, now.day,
t.hour, t.minute);
}
ここでは時刻を表す TimeOfDay 型のデータを表示するために、一旦、DateTime 型にして、 その上で intl パッケージの時刻のフォーマット関数 Hm() を利用しています。
TimeOfDay 型のデータから直接、hour と minute を取得しても全く構いません。