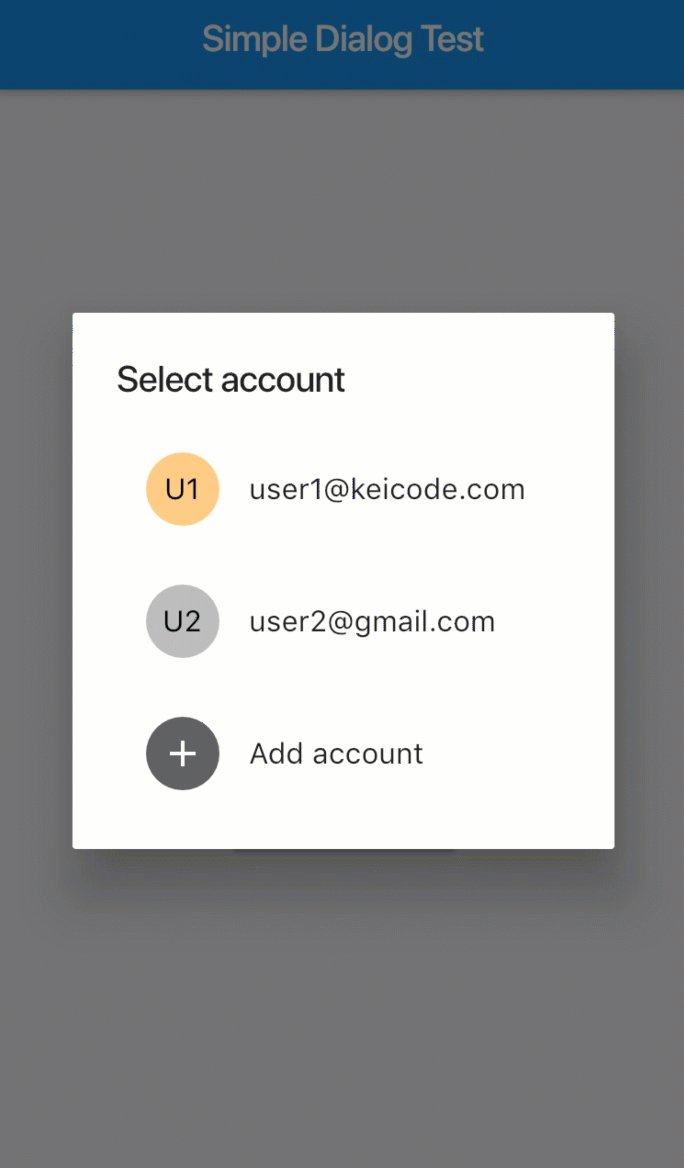
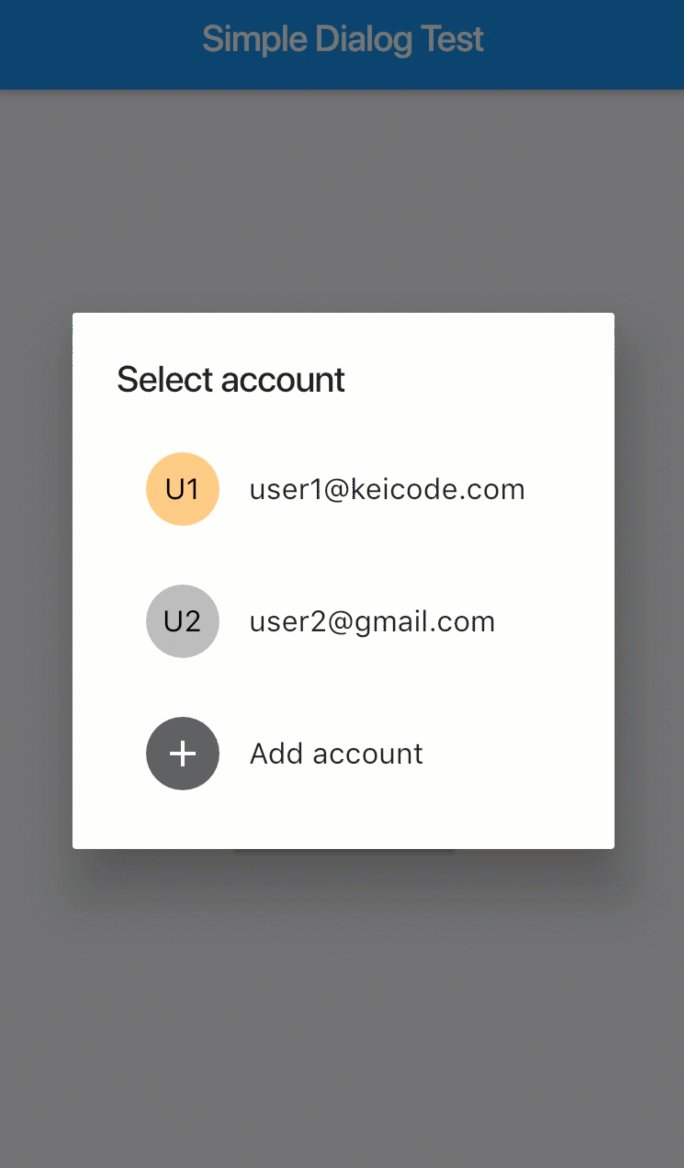
ユーザーにダイアログ形式で選択肢の選択を促すシンプルダイアログ
ユーザーに注意を促す場合は一般的にダイアログボックスは有効です。マテリアルデザインのガイドラインでは、 何かの規約や制限に同意するかどうか、というのを訊ねる場合は アラートダイアログ を使い、 選択肢を提示してユーザーに入力を促す場合は、今回説明する SimpleDialog (シンプルダイアログ) を使うことになってます。

シンプルダイアログ SimpleDialog は children プロパティを持っていて、それに選択肢を表すウィジェットを設定します。
通常は SimpleDialogOption ウィジェットにラップして何らかのウィジェットを設定します。
今回の例では SimpleDialogOption の child プロパティに ListTile を設定して、 その中に CircleAvatar と Text を並べています。
import 'package:flutter/material.dart';
import 'dart:async';
void main() => runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: MyApp(),
),
);
class MyApp extends StatefulWidget {
State<StatefulWidget> createState() {
return _State();
}
}
class _State extends State<MyApp> {
String _label = '';
void _setLabel(String s) {
if (s == null) {
return;
}
setState(() => _label = s);
}
Future _showSimpleDialog() async {
String result = "";
result = await showDialog(
barrierDismissible: true,
context: context,
builder: (BuildContext context) {
return SimpleDialog(
title: Text('Select account'),
children: <Widget>[
SimpleDialogOption(
child: ListTile(
leading: CircleAvatar(
backgroundColor: Colors.orange.shade200,
child: Text(
'U1',
style: TextStyle(color: Colors.black),
),
),
title: Text('user1@keicode.com'),
),
onPressed: () {
Navigator.pop(
context,
"user1",
);
},
),
SimpleDialogOption(
child: ListTile(
leading: CircleAvatar(
backgroundColor: Colors.grey.shade400,
child: Text(
'U2',
style: TextStyle(color: Colors.black),
),
),
title: Text('user2@gmail.com'),
),
onPressed: () {
Navigator.pop(
context,
"user2",
);
},
),
SimpleDialogOption(
child: ListTile(
leading: CircleAvatar(
backgroundColor: Colors.grey.shade700,
child: Icon(
Icons.add,
color: Colors.white,
),
),
title: Text('Add account'),
),
onPressed: () {
Navigator.pop(
context,
"Add account",
);
},
),
],
);
},
);
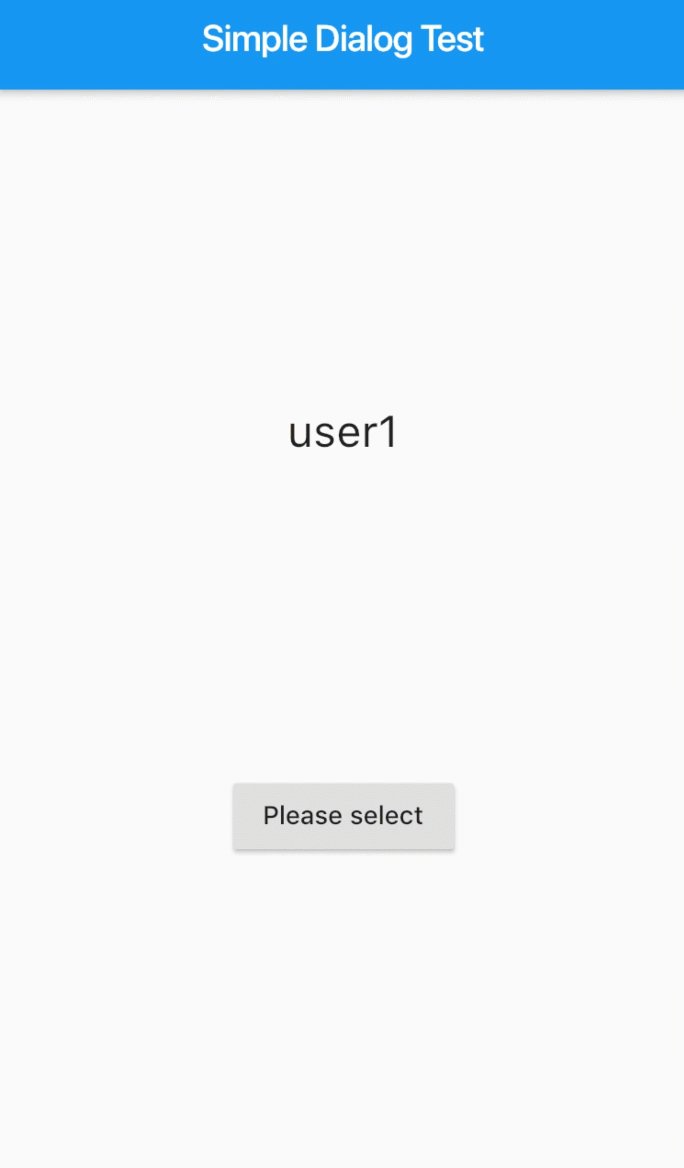
_setLabel(result);
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Simple Dialog Test'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Text(
_label,
style: TextStyle(
fontSize: 24.0,
),
),
RaisedButton(
child: Text('Please select'),
onPressed: _showSimpleDialog,
)
],
),
),
);
}
}
ダイアログからの戻り値は SimpleDialog を非表示にするときによぶ、 Navigator.pop の2つ目のパラメータで返しています。
ここでは barrierDismissible: true とすることによって、 ダイアログ表示中の影の部分 (スクリム) をタップすることでキャンセル可能としています。
キャンセルの場合は戻り値が null になるので、その処理も忘れないようにしましょう。