追加のアクションを促すダイアログ、モーダルボトムシート
ここではモーダルボトムシートの使い方を説明します。
Flutter では showModalBottomSheet 関数を用いることで、モーダルボトムシートを表示することができます。

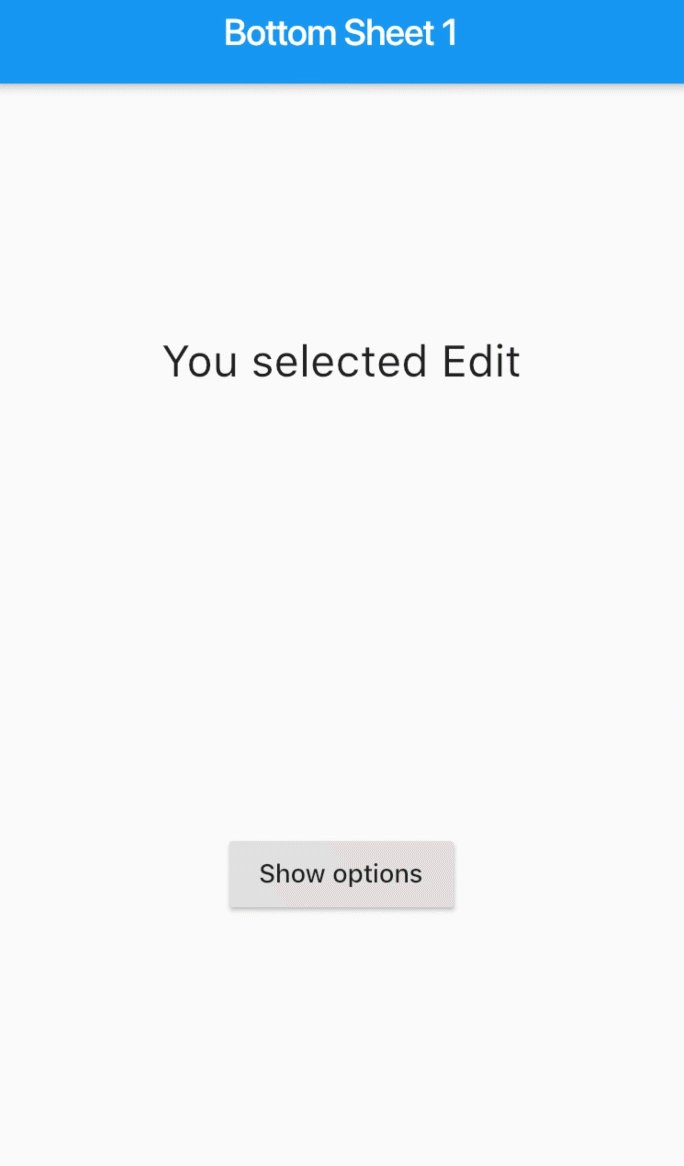
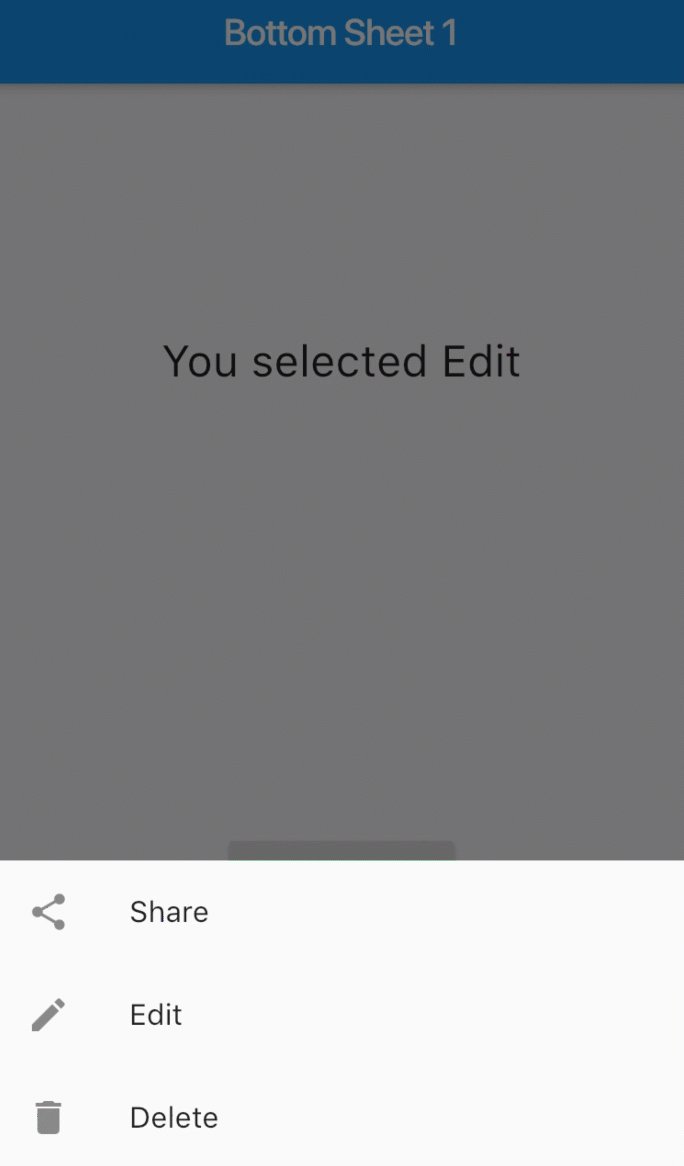
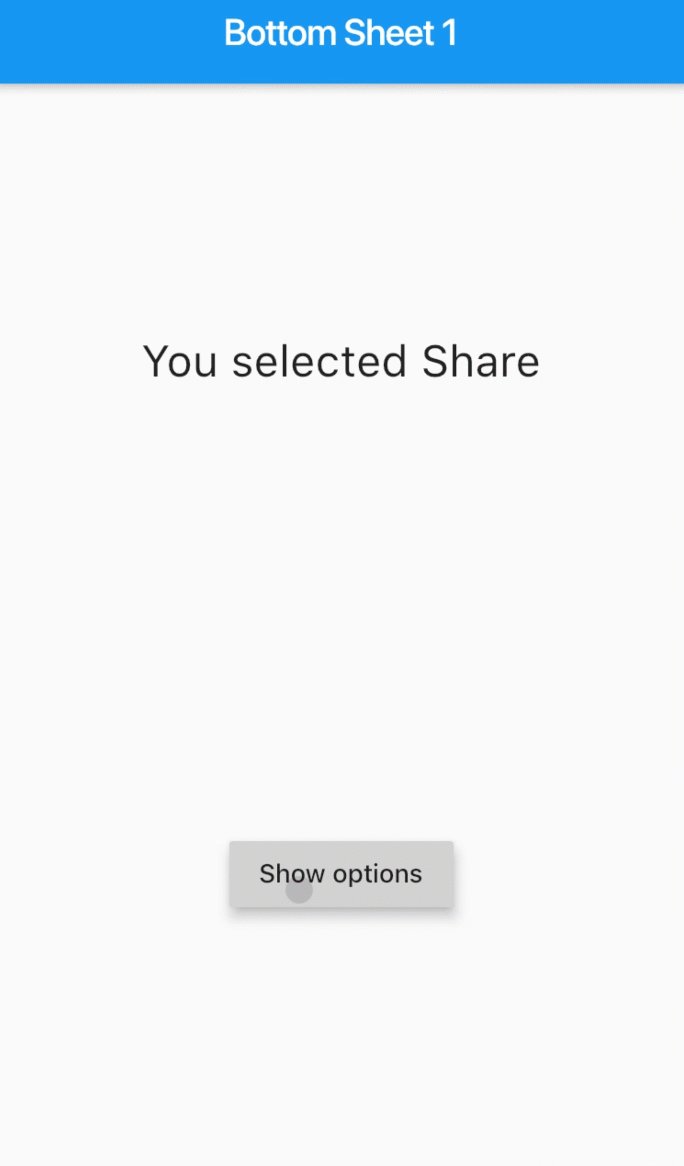
モーダルボトムシートはモバイルアプリで、画面下部に補助的なメニューをモーダル表示するためのものです。 メニューの項目をどれか選択するか、スクリムをタップすることで操作をキャンセルすることで、シートを閉じます。
一般にモーダル表示のダイアログなどで、メニュー以外の部分に表示される影のような部分をスクリム scrim といいます。
ただし、スクリムのタップでキャンセル扱いなのは自動的に行われますが、メニューの選択時にシートを閉じるためには、明示的に Navigator を用いてスクリーンをスタックから pop する必要があります。
シート内のコンテンツは、自由に配置でき、ここでは Column ウィジェットを用いて、縦に ListTile を並べてメニューにしています。 それぞれの ListTile 内では leading にアイコンを、title にテキストを配置し、onTap イベントハンドラを設定しています。
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() {
debugPaintSizeEnabled = false;
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: MyApp(),
),
);
}
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _State();
}
}
class _State extends State<MyApp> {
var _label = '';
void _showModalBottomSheet() {
showModalBottomSheet<void>(
context: context,
builder: (BuildContext context) {
return Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
ListTile(
leading: Icon(Icons.share),
title: Text('Share'),
onTap: () {
setState(() => _label = 'You selected Share');
Navigator.pop(context);
},
),
ListTile(
leading: Icon(Icons.edit),
title: Text('Edit'),
onTap: () {
setState(() => _label = 'You selected Edit');
Navigator.pop(context);
},
),
ListTile(
leading: Icon(Icons.delete),
title: Text('Delete'),
onTap: () {
setState(() => _label = 'You selected Delete');
Navigator.pop(context);
},
)
],
);
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Bottom Sheet 1'),
),
body: Container(
padding: EdgeInsets.all(16.0),
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Text(
_label,
style: TextStyle(
fontSize: 24.0,
),
),
RaisedButton(
child: Text('Show options'),
onPressed: _showModalBottomSheet,
),
],
),
),
),
);
}
}
以上、ここではモーダルボトムシートの使用例を紹介しました。