テキストフィールドの情報に簡単にアクセスするためのテキストコントローラ
前回の記事でユーザーのテキスト入力を受け付ける TextField について説明しました。
TextField にはコントローラ (contoller) プロパティがあり、これに TextEditingController をセットしておくと、 コントローラから入力値や選択領域を取得することができます。

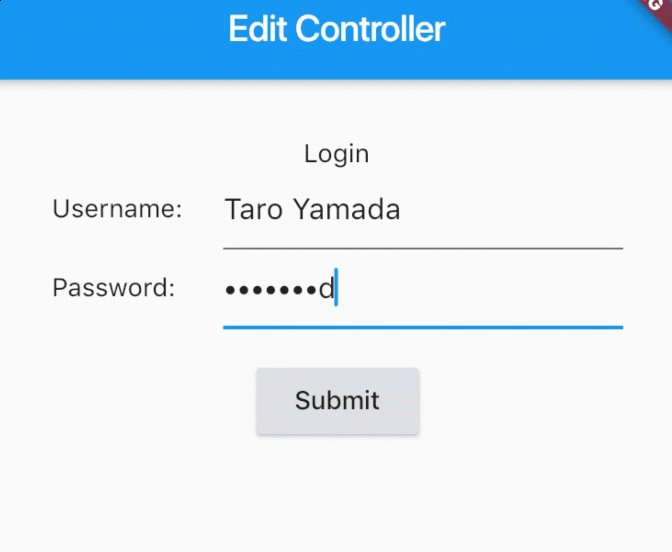
この例ではログインフォームを想定して、_State クラスに、 ユーザー・コントローラとパスワード・コントローラを保持して、それをそれぞれ TextField に関連付けしています。
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() {
runApp(
MaterialApp(
home: MyApp(),
),
);
}
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _State();
}
}
class _State extends State<MyApp> {
var _userController = TextEditingController();
var _passwordController = TextEditingController();
var _text = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Edit Controller'),
),
body: Container(
padding: EdgeInsets.all(32.0),
child: Column(
children: <Widget>[
Text('Login'),
Row(
children: <Widget>[
Expanded(
flex: 3,
child: Text('Username: '),
),
Expanded(
flex: 7,
child: TextField(
controller: _userController,
),
),
],
),
Row(
children: <Widget>[
Expanded(
flex: 3,
child: Text('Password: '),
),
Expanded(
flex: 7,
child: TextField(
controller: _passwordController,
obscureText: true,
),
)
],
),
Container(
padding: EdgeInsets.all(16.0),
child: RaisedButton(
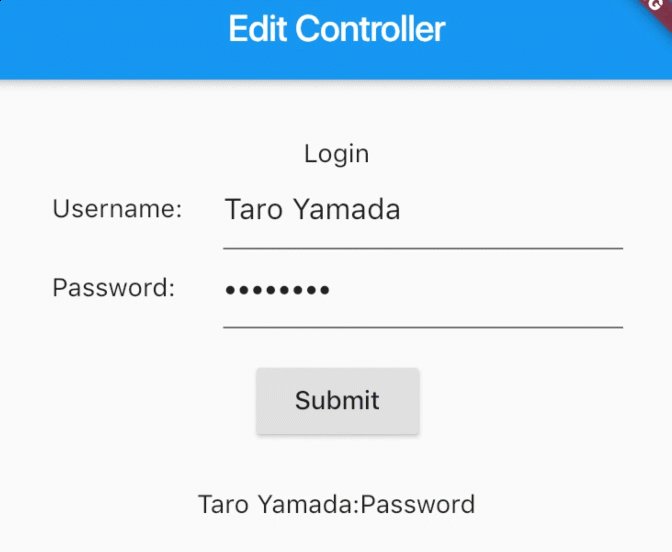
child: Text('Submit'),
onPressed: () => setState(
() {
_text = _userController.text;
_text += ':';
_text += _passwordController.text;
},
),
),
),
Container(
padding: EdgeInsets.all(8.0),
child: Text(_text),
)
],
),
),
);
}
}
なお、ここでは Expanded ウィジェットを使っていて、 それの flex プロパティでレスポンシブに伸縮させるようにしています。