カレンダーを表示して日付入力を簡単にする DatePicker の利用方法
Flutter でユーザーに日付の入力を促すために DatePicker ウィジェットが使えます。

日付が不要で時刻を取得すればよい場合は TimePicker が使えます。使い方は DatePicker も TimePicker も似てます。
showDatePicker 関数を呼べばカレンダーが表示されます。この関数は非同期で実行するのでdart:async をインポートします。また非同期で実行される関数からの戻り値を受け取るために await で関数が返るのを待ちます。
JavaScript で Promise の resolve (then) を待つのと同様の考え方です。
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
import 'dart:async';
void main() => runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: MyApp(),
),
);
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _State();
}
}
class _State extends State<MyApp> {
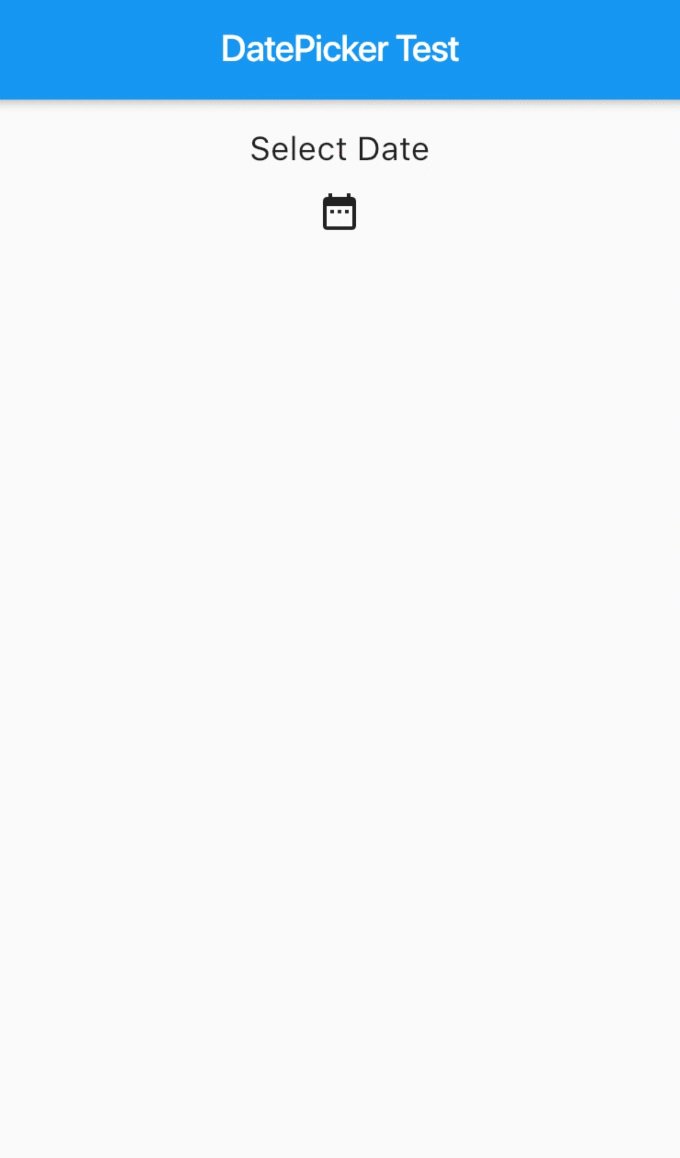
var _labelText = 'Select Date';
Future<void> _selectDate(BuildContext context) async {
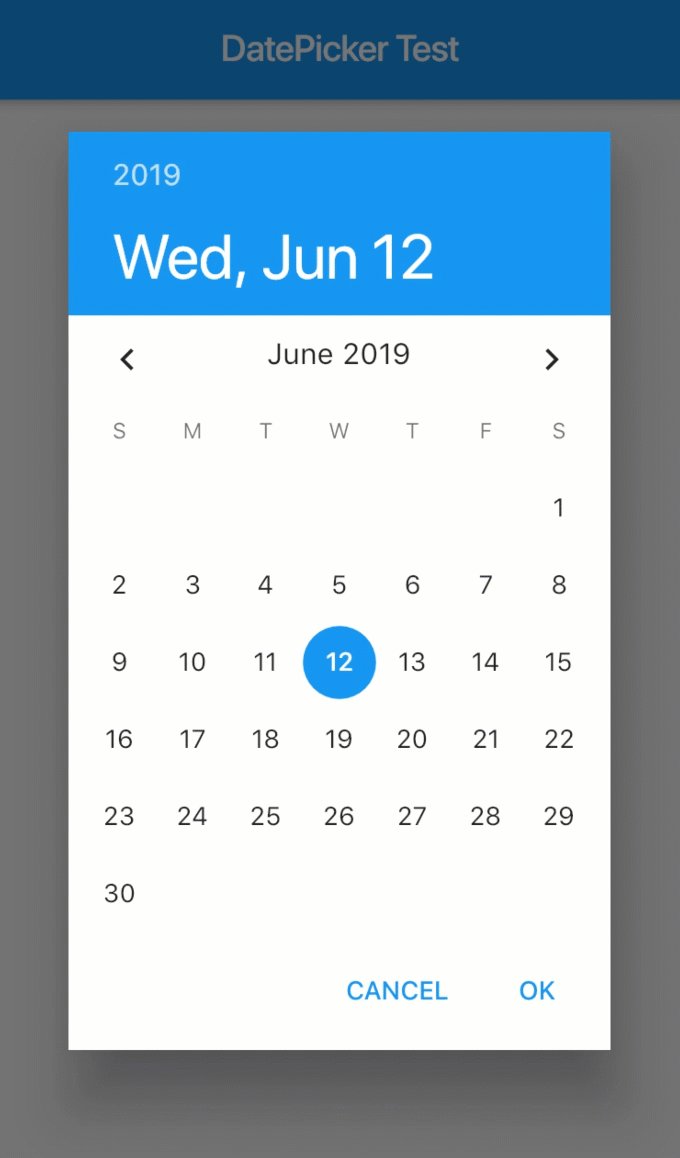
final DateTime selected = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2015),
lastDate: DateTime(2020),
);
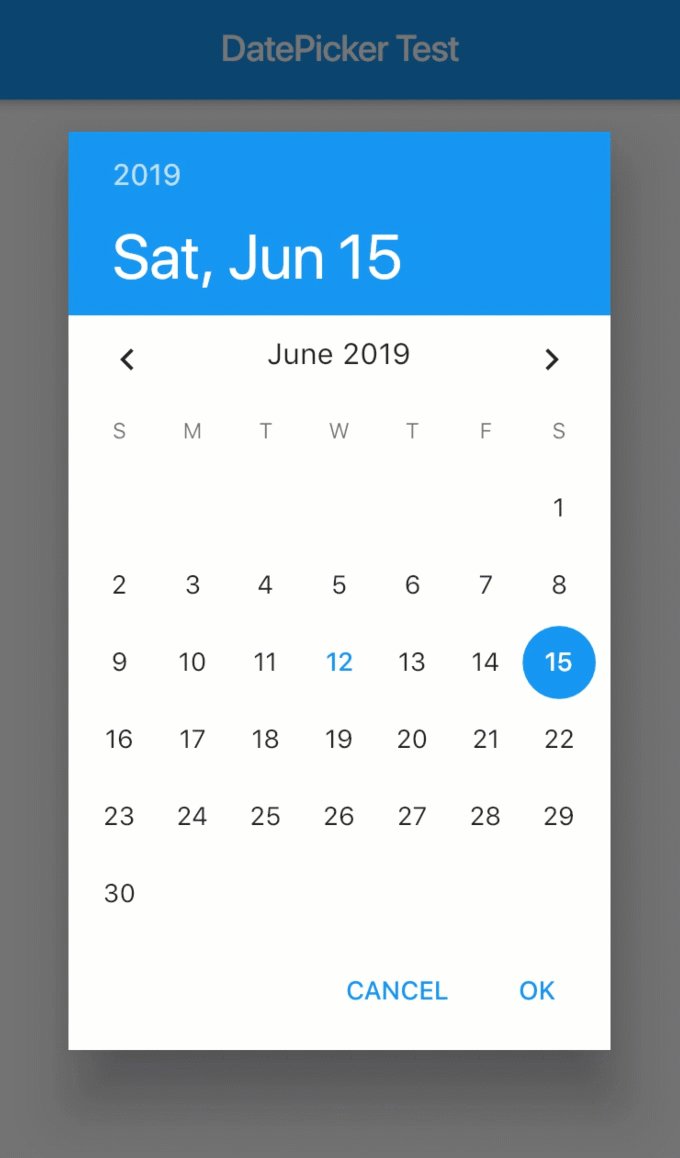
if (selected != null) {
setState(() {
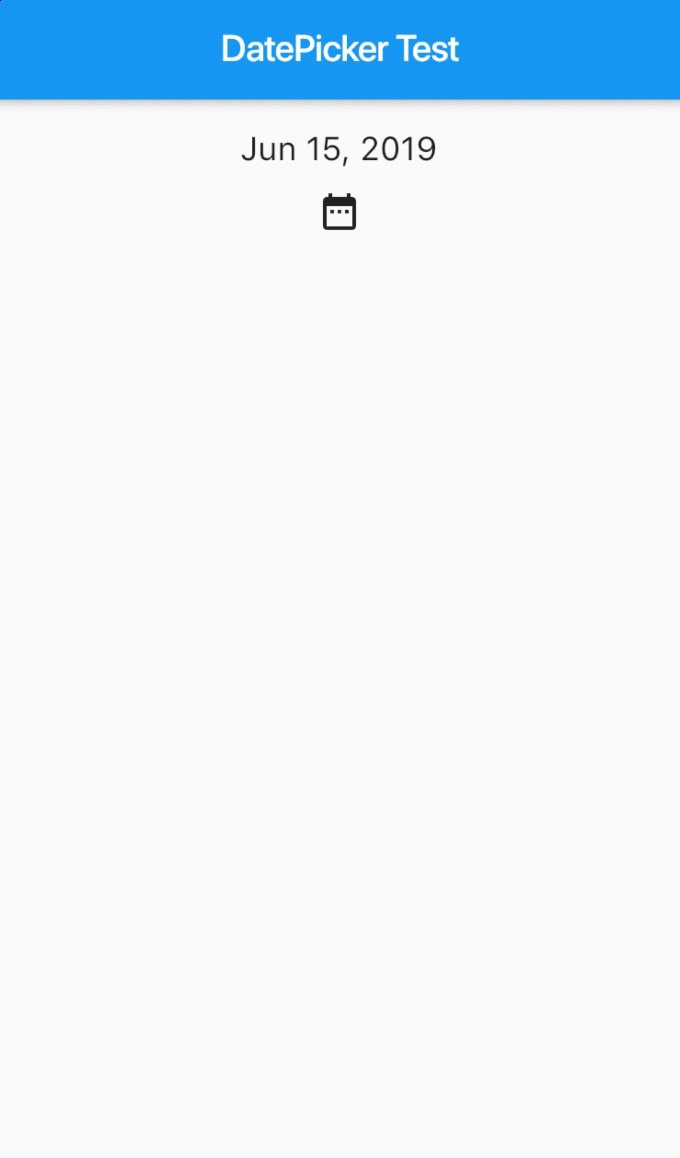
_labelText = (DateFormat.yMMMd()).format(selected);
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('DatePicker Test'),
),
body: Container(
padding: EdgeInsets.all(16.0),
child: Center(
child: Column(
children: <Widget>[
Text(
_labelText,
style: TextStyle(fontSize: 18),
),
IconButton(
icon: Icon(Icons.date_range),
onPressed: () => _selectDate(context),
)
],
),
),
),
);
}
}
また、ここでは日付のフォーマットに intl パッケージを利用しています。
「日付のフォーマット」を参考に pubspec.yaml を書き換えてください。