標準的で使いやすいサイドメニューを簡単に実装する Drawer
モバイルアプリではメニューリストが左側からスライドして表示されるのは、非常に一般的になっています。 マテリアルデザインではこうしたメニューリストはドロワー (Drawer) としてサポートされています。
Scaffold にはちゃんと drawer プロパティが用意されています。 drawer プロパティに Drawer ウィジェットをセットすることで、左側からスライドインするメニューを簡単に実装することができます。
ここでは Drawer の基本的な実装方法を示します。

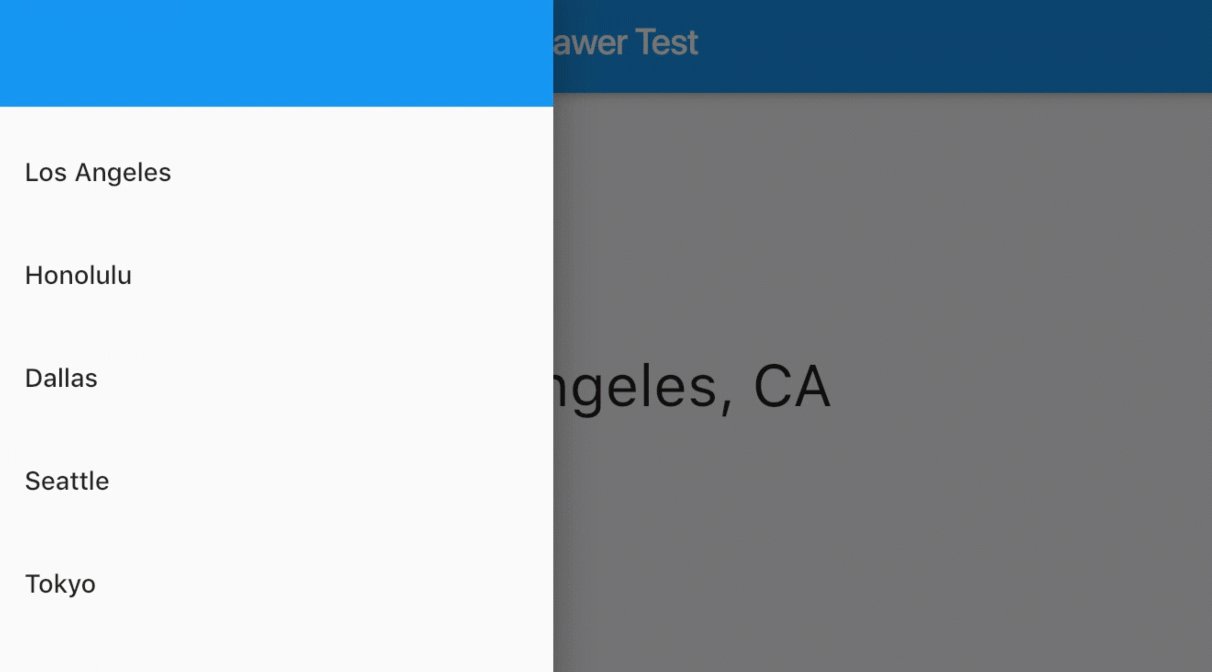
ランドスケープ表示。ドロワーの内容がスクロールできています。

コードは次の通りです。Scaffold の drawer プロパティに Drawer ウィジェットをセットしているところがポイントです。
import 'package:flutter/material.dart';
void main() => runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: MyApp(),
),
);
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _State();
}
}
class _State extends State<MyApp> {
var _city = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Drawer Test'),
),
drawer: Drawer(
child: ListView(
children: <Widget>[
DrawerHeader(
child: Text(
'My App',
style: TextStyle(
fontSize: 24,
color: Colors.white,
),
),
decoration: BoxDecoration(
color: Colors.blue,
),
),
ListTile(
title: Text('Los Angeles'),
onTap: () {
setState(() => _city = 'Los Angeles, CA');
Navigator.pop(context);
},
),
ListTile(
title: Text('Honolulu'),
onTap: () {
setState(() => _city = 'Honolulu, HI');
Navigator.pop(context);
},
),
ListTile(
title: Text('Dallas'),
onTap: () {
setState(() => _city = 'Dallas, TX');
Navigator.pop(context);
},
),
ListTile(
title: Text('Seattle'),
onTap: () {
setState(() => _city = 'Seattle, WA');
Navigator.pop(context);
},
),
ListTile(
title: Text('Tokyo'),
onTap: () {
setState(() => _city = 'Tokyo, Japan');
Navigator.pop(context);
},
),
],
),
),
body: Center(
child: Text(
_city,
style: TextStyle(
fontSize: 32,
),
),
));
}
}
ここではドロワー内のリンクをクリックした時に、元のページ内の真ん中に文字を表示しています。 表示の更新が必要なので setState を呼ぶ必要があります。
また、ドロワーを閉じるためにナビゲーションのスタックから pop しています。
ドロワー内のメニューからページ遷移するためにはラウトの設定が必要です。詳しくは「ページのナビゲーション 〜 ラウト設定と Navigator の pushNamed」をみてください。