画面下部にボタングループを簡単に追加できるフッターボタン
MaterialApp の Scaffold を使うと、AppBar や Drawer だけでなく、フッターボタンなども簡単に設置することができます。
ちなみに Scaffold というのは作業の骨組み、足場のことです。Scaffold と言う言葉で Google の画像検索をすると、次のような画像が表示されました。

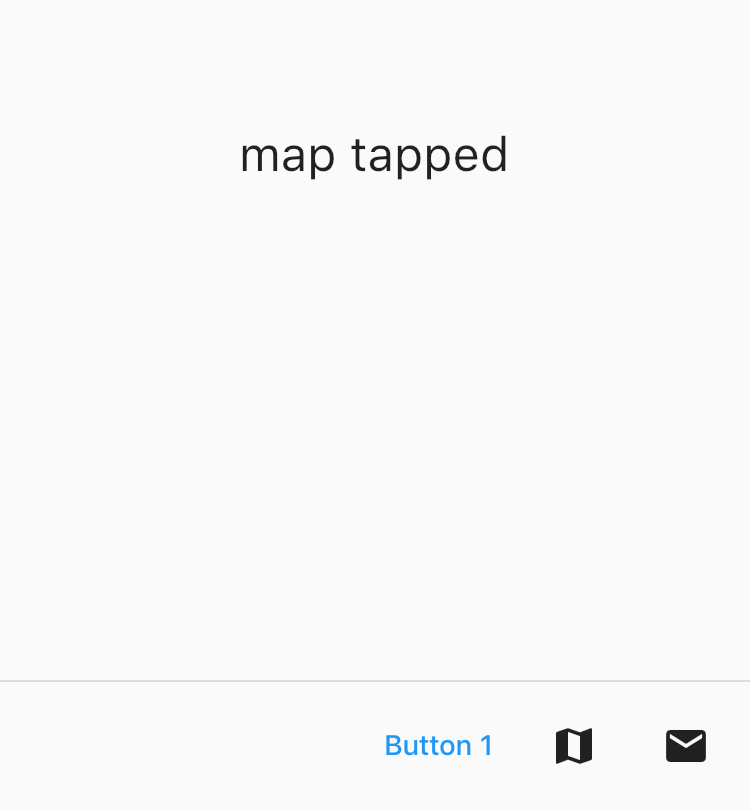
フッターボタンは Scaffold の persistentFooterButtons プロパティを設定することで利用できるようになります。

ここでは persistentFooterButtons プロパティの配列をセットしています。
import 'package:flutter/material.dart';
void main() => runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: MyApp(),
),
);
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _State();
}
}
class _State extends State<MyApp> {
var _label = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Footer Buttons'),
),
persistentFooterButtons: <Widget>[
FlatButton(
child: Text(
'Button 1',
),
onPressed: () => setState(() => _label = 'button1 tapped'),
),
IconButton(
icon: Icon(Icons.map),
onPressed: () => setState(() => _label = 'map tapped'),
),
IconButton(
icon: Icon(Icons.mail),
onPressed: () => setState(() => _label = 'mail tapped'),
),
],
body: Column(
children: <Widget>[
Expanded(
child: Center(
child: Text(
_label,
style: TextStyle(
fontSize: 24.0,
),
),
),
),
],
),
);
}
}
ここでは FlatButton と IconButton をフッターボタンに利用しています。 タップされた時に onPressed ハンドラが実行され、そこで画面のラベルを更新しています。