主要な画面をボタンで簡単に切替えられるボトムナビゲーションバー
1つのアプリケーションに数個の主要な画面がある場合、それらを簡単に行き来できるようなナビゲーションがあると便利です。
例えばアマゾンのキンドルアプリでは、画面下部にボタンが並んでいて、自分の書籍の一覧表示、電子書籍の表示、ショッピング機能などに簡単にアクセスできるようになっています。

Flutter では BottomNavigationBar というウィジェットが用意されており、 このようなナビゲーションを簡単に実装できるようになっています。

iOS では UITabBarController で実装するような仕組みですが、Flutter ではタブという言葉にはなっていません。
Material ウィジェットの Scaffold の bottomNavigationBar プロパティに、BottomNavigationBar ウィジェットの items プロパティに、 BottomNavigationBarItem の配列を設定します。
import 'package:flutter/material.dart';
void main() => runApp(
MaterialApp(
home: MyApp(),
),
);
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _State();
}
}
class _State extends State<MyApp> {
var _navIndex = 0;
var _label = '';
var _titles = ['Contacts', 'Map', 'Chat'];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Bottom Nav'),
),
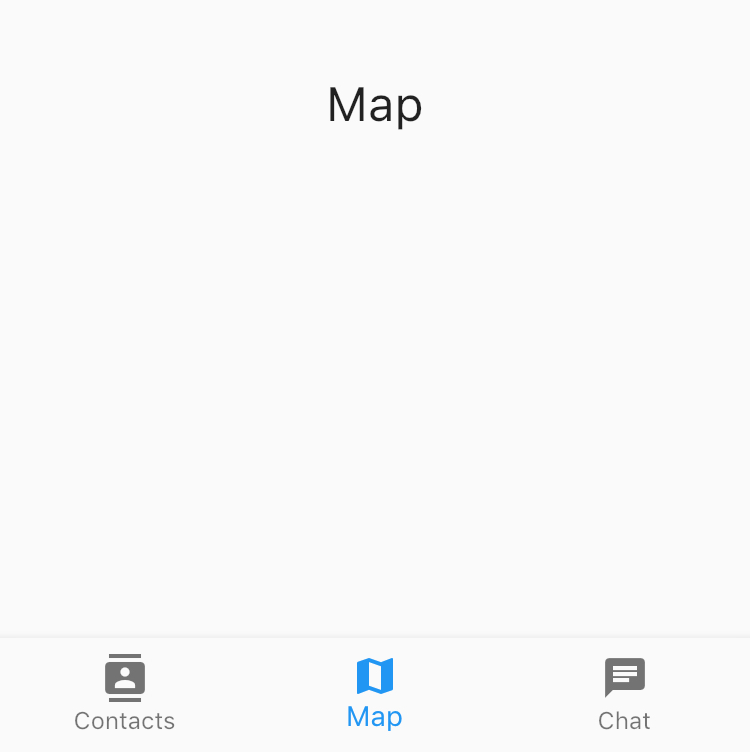
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.contacts),
title: Text('Contacts'),
),
BottomNavigationBarItem(
icon: Icon(Icons.map),
title: Text('Map'),
),
BottomNavigationBarItem(
icon: Icon(Icons.chat),
title: Text('Chat'),
),
],
onTap: (int index) {
setState(
() {
_navIndex = index;
_label = _titles[index];
},
);
},
currentIndex: _navIndex,
),
body: Column(
children: <Widget>[
Expanded(
child: Center(
child: Text(
_label,
style: TextStyle(fontSize: 24.0),
),
),
)
],
),
);
}
}
BottomNavigationBar の item に設定した BottomNavigationBarItem をタップすると、 onTap ハンドラがコールバックされます。このときに、配列のインデックスが渡されるので、どのアイテムがタップされたかわかるようになっています。