ウィジェット配置用のデバッグフラグ debugPaintSizeEnabled
ウィジェットを配置するときに、思うような場所・サイズになかなか配置できないということがあります。
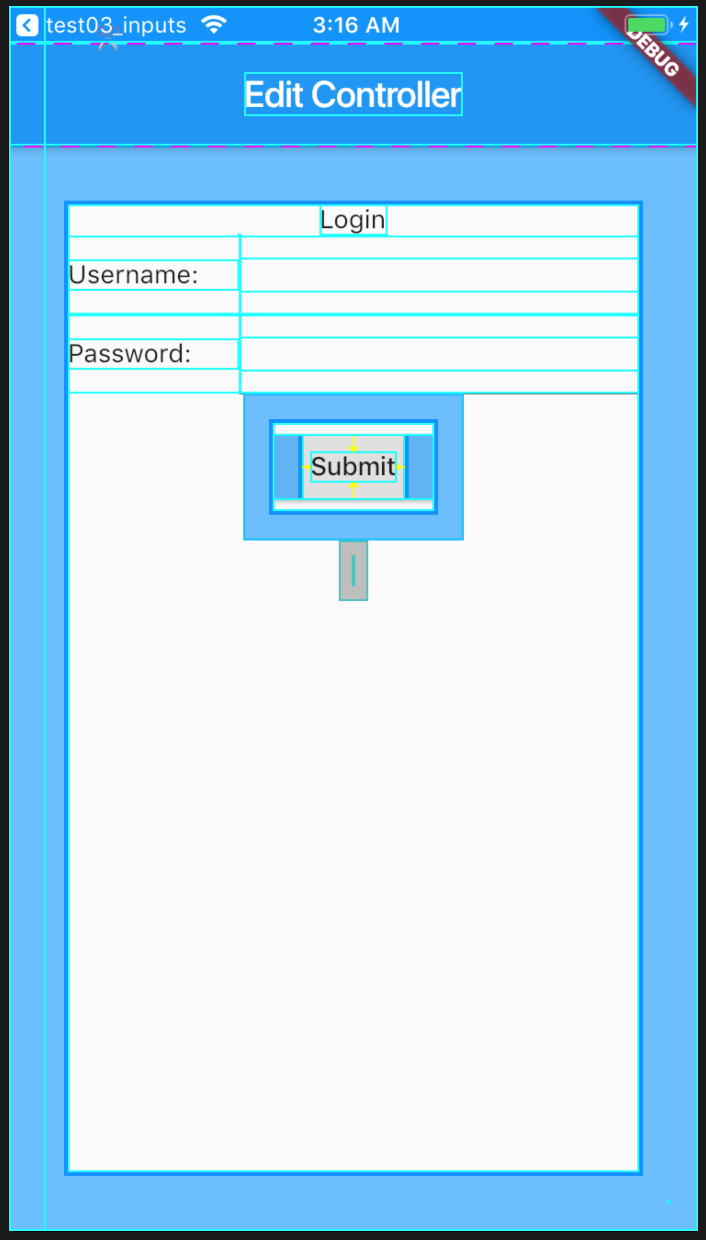
そのような時には、rendering ライブラリで提供される debugPaintSizeEnabled が役に立つ時があります。 このフラグを true にして実行すると、下のスクリーンショットのようにそれぞれのウィジェットが占める境界線が描画されたり、 パディング領域が塗りつぶされるなどします。

これによって、実際のウィジェットの配置の様子が明確になり、 サイズ指定で想定と違っていた場所などを突き止めるための手がかりになります。
ちなみに、元となるスクリーンは「TextController」で作成したスクリーンです。
debugPaintSizeEnabled を使うには、flutter/rendering.dart パッケージをインポートする必要があります。
さらに、main 関数でフラグを有効にします。
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() {
debugPaintSizeEnabled = true;
runApp(
MaterialApp(
home: MyApp(),
),
);
}
...
これで起動 (もしくはホットリスタート) すれば、上記のスクリーンショットのように補助線が描画されるはずです。
rendering ライブラリにはその他にも多数のデバッグフラグが用意されています。詳しくは flutter のドキュメントの rendering library を参照してください。