設定画面などには欠かせないチェックボックスとスイッチ
ON/OFF を切り替えるウィジェットに、チェックボックスやスイッチがあります。
チェックボックス は小さな四角の箱で表され、そこにチェックマークがついたり、つかなかったりします。
スイッチ は、実物のスライド式のトグルスイッチを模した形で表され、ON/OFF を表します。
チェックボックスとスイッチの使い分け
どちらも ON と OFF の状態を表すのですが、使う状況は異なります。
近年は設定項目等ではスイッチを利用することが普通になっています。
逆にチェックボックスは利用シーンが減ってきており、 多数のリスト項目からの項目を選択する場合や、あるいは何らかのアカウント作成時の利用規約への同意など、それをチェックしないと先へ進めないような状況で使われることが多くなっています。
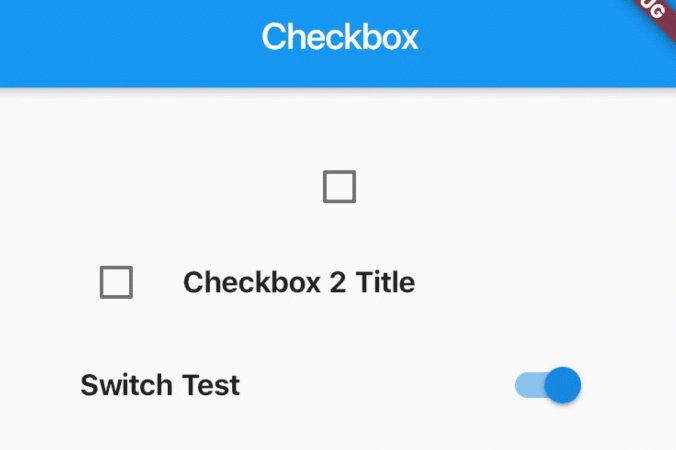
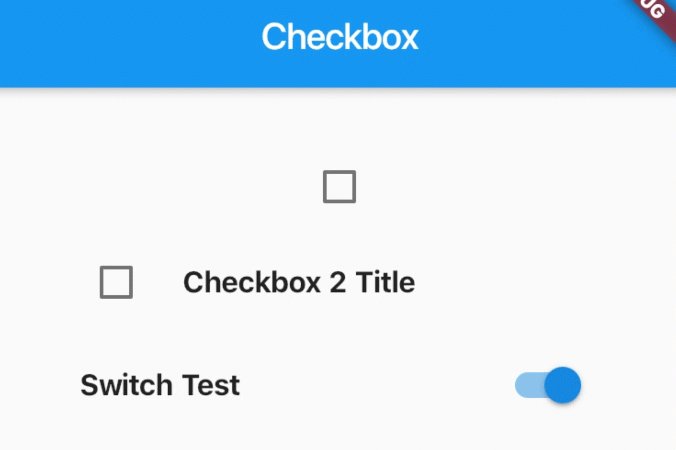
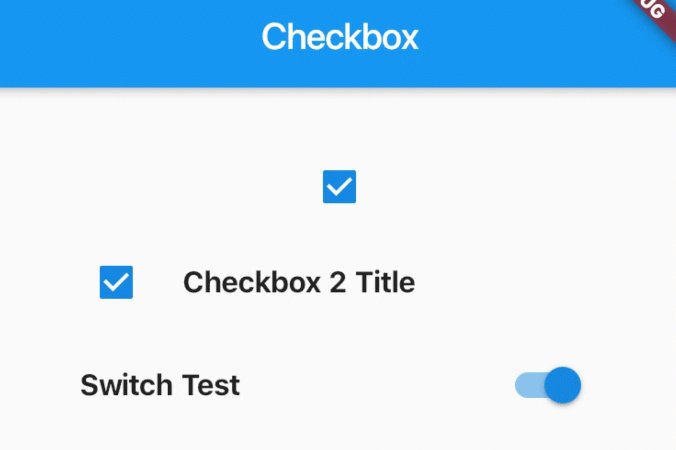
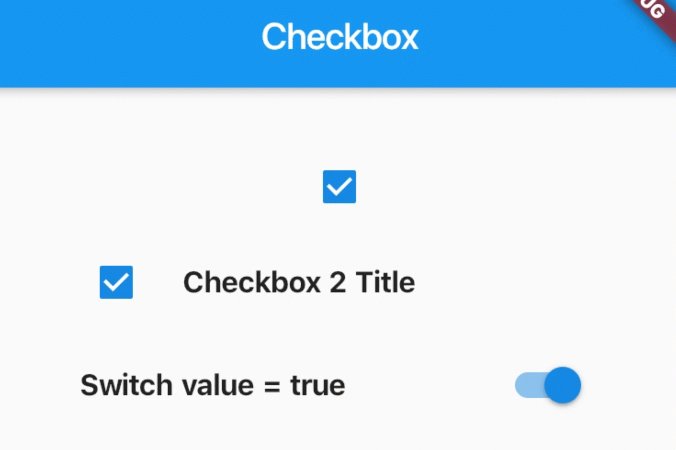
チェックボックスとスイッチの利用例
この例ではチェックボックス CheckBox、チェックボックス・リストタイル CheckBoxListTile、 スイッチ・リストタイル SwitchListTile の利用例を示します。
Flutter でリストタイルというのは、固定高さの行のことで、ウィジェットとラベルやアイコンを組み合わせるものを指します。 ですから、「ナントカ・リストタイル」と言ったら、だいたい「ラベル付きのナントカ」です。

CheckBox および Switch は両方とも、状態が変化した時に onChanged プロパティに指定したハンドラが呼び出されます。
import 'package:flutter/material.dart';
void main() => runApp(
MaterialApp(home: MyApp()),
);
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _State();
}
}
class _State extends State<MyApp> {
var _checkBox1 = false;
var _checkBox2 = false;
var _switchValue = true;
var _switchTitle = 'Switch Test';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Checkbox'),
),
body: Container(
padding: EdgeInsets.all(30.0),
child: Column(
children: <Widget>[
Checkbox(
value: _checkBox1,
onChanged: (bool value) {
setState(() {
_checkBox1 = value;
});
},
),
CheckboxListTile(
value: _checkBox2,
title: Text(
'Checkbox 2 Title',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
controlAffinity: ListTileControlAffinity.leading,
onChanged: (bool value) {
setState(() {
_checkBox2 = value;
});
},
),
SwitchListTile(
value: _switchValue,
title: Text(
_switchTitle,
style: TextStyle(
fontWeight: FontWeight.bold,
fontFamily: 'Cursive',
),
),
onChanged: (bool value) {
setState(() {
_switchValue = value;
_switchTitle = 'Switch value = $_switchValue';
});
},
)
],
),
),
);
}
}
上述のようにリストタイルとしている部分は、ラベル (タイトル) とか、ラベルの前と後ろのどちらにウィジェットを置くのかなどの指定があります。