ちょっとした通知と簡単なアクションを促すのに便利なスナックバー
スナックバーはスクリーン下部に、ユーザーに簡単なメッセージを表示します。また、任意でひとつアクションを促すことができます。例えば、 何かの削除を行ったときの取り消し操作 (UNDO) などです。

表示し続けるのもいいですが、通常は自動的に非表示にします。
ScaffoldState を取得する方法。グローバルキーと Scaffold.of
Flutter では Scaffold の状態を保持する ScaffoldState オブジェクトから スナックバーを表示するための showSnackBar メソッドを呼ぶことでスナックバーを表示できます。
Scaffold の状態を表す ScaffoldState をどうやってとるかというと、ふた通りあります。
ひとつは Scaffold.of(context) とする方法です。of メソッドが渡したコンテキストの ScaffoldState を返します。
もう1つの方法は、Scaffold のグローバルキーから取得する方法です。
グローバルキーはウィジェットの key プロパティに設定でき、 一般にウィジェットを外部から参照するための変数として使えます。
この Scaffold のグローバルキーが currentState プロパティを持っていて、 これが現在の ScaffoldState を保持しています。
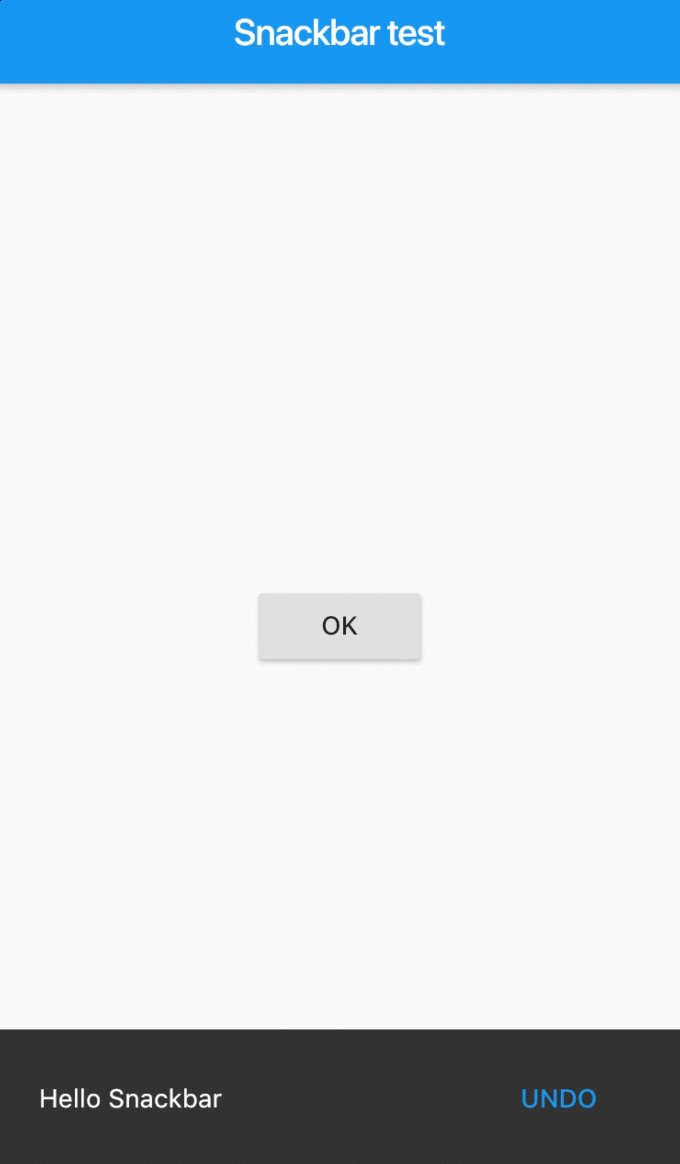
スナックバーの使用例
次の例ではグローバルキーを設定して、ScaffoldState を取得しています。
import 'package:flutter/material.dart';
void main() => runApp(
MaterialApp(
home: MyApp(),
),
);
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _State();
}
}
class _State extends State<MyApp> {
var _scaffoldKey = GlobalKey<ScaffoldState>();
@override
Widget build(BuildContext context) {
return Scaffold(
key: _scaffoldKey,
appBar: AppBar(
title: Text('Snackbar test'),
),
body: Center(
child: RaisedButton(
child: Text('OK'),
onPressed: () => _scaffoldKey.currentState.showSnackBar(
SnackBar(
content: const Text('Hello snackbar'),
duration: const Duration(seconds: 5),
action: SnackBarAction(
label: 'DONE',
onPressed: () {},
),
),
),
),
),
);
}
}
SnackBar ウィジェットの content プロパティに、 スナックバーに表示する中身を設定しています。ここでは単に文字を表示するだけなので、Text ウィジェットにしていますが、 おこうと思えば各種ウィジェットが配置できます(マテリアルデザインには沿わないですけどね)。
スナックバーの表示時間は duration プロパティに設定します。ここでは 5 秒間表示しています。
また、任意でスナックバー上に簡単なアクションが設定できます。action プロパティに、 SnackBarAction を設定して、ラベルとタップした時の動作を記述できます。
念のため、Scaffold.of(context) から ScaffoldState を取得する例を書いておきます。
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Snackbar test'),
),
body: Center(
child: RaisedButton(
child: Text('OK'),
onPressed: () => Scaffold.of(context).showSnackBar(
SnackBar(
content: const Text('Hello snackbar'),
duration: const Duration(seconds: 5),
action: SnackBarAction(
label: 'DONE',
onPressed: () {},
),
),
),
),
),
);
}
ここでは Flutter でスナックバーを表示する方法を説明しました。