各種 Material ウィジェットの使い方
Material ウィジェットは Google が提唱する Material Design の Flutter の実装です。 ここでは Flutter がサポートする Material コンポーネントの実装方法のサンプルとその他注意点等を記載します。
- RaisedButton ウィジェット
- CheckBox, Switch ウィジェット
- RaisedButton ウィジェット
- CheckBox, Switch ウィジェット
- TextField ウィジェット
- TextEditingController
- Radio ウィジェット
- Slider ウィジェット
- RangeSlider ウィジェット
- DatePicker ウィジェット
- TimePicker ウィジェット
- AppBar ウィジェット
- FloatingActionButton
- Drawer ウィジェット
- フッターボタン
- BottomNavigationBar ウィジェット
- BottomSheet ウィジェット
- SnackBar
- AlertDialog ウィジェット
- SimpleDialog ウィジェット
- Card ウィジェットと ListView
- Chip ウィジェット
- ExpansionPanel ウィジェット
- CustomPaint
- ProgressIndicator ウィジェット
- PopupMenuButton ウィジェット
- TabBar と TabBarView
- GridView ウィジェット
RaisedButton ウィジェット
もっとも基本的なボタンウィジェットは RaisedButton ウィジェットです。

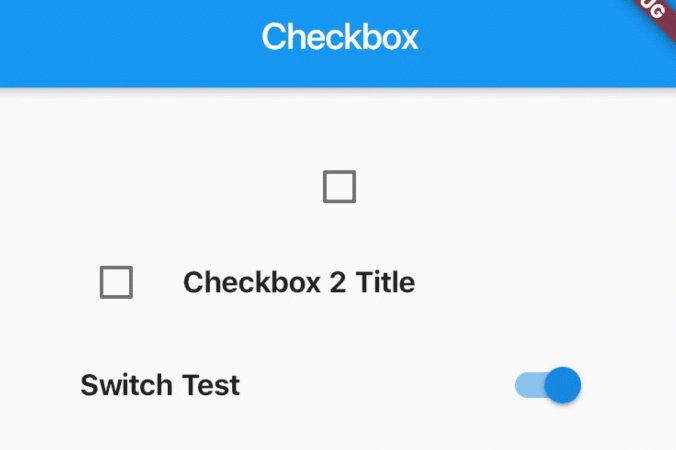
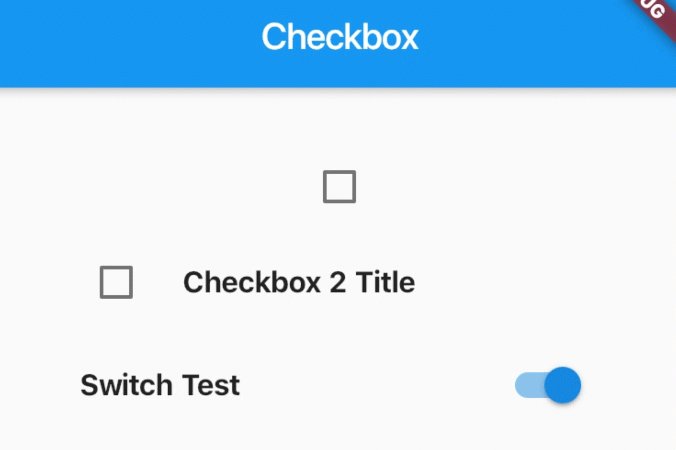
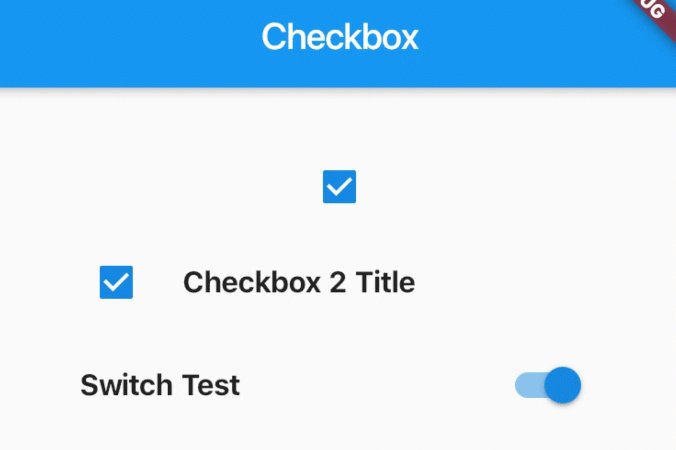
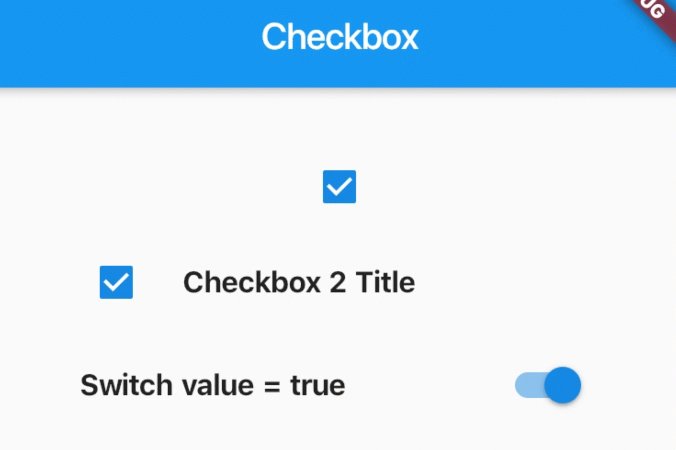
CheckBox, Switch ウィジェット
設定項目のオンオフなどでは、チェックボックスやスイッチなどのウィジェットが便利です。ラベルを設定するための「リストタイル」として使います。

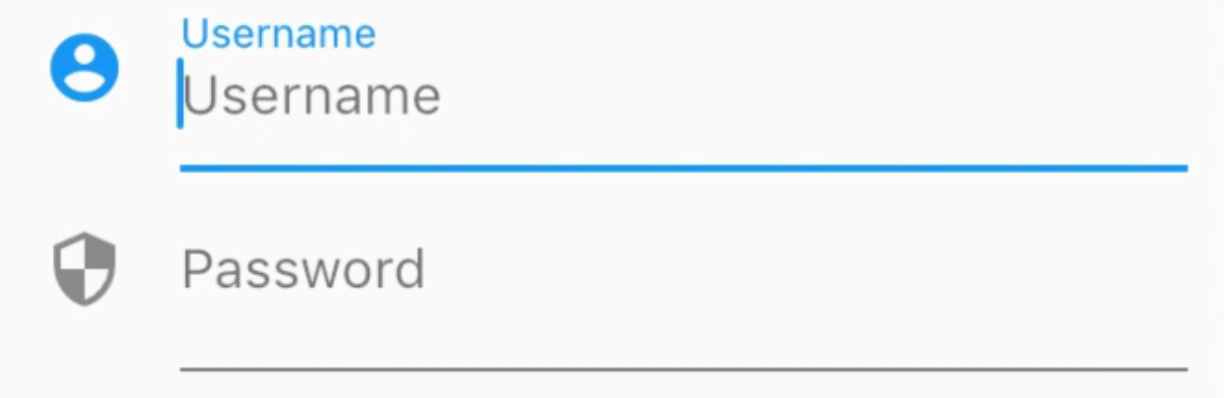
TextField ウィジェット
Flutter の TextField では、アイコンやヒントのラベルなどを簡単に設定できます。

アイコンやラベル付き・テキストフィールドの使い方の記事を読む
TextEditingController
TextField の値をセットしたり取得したりするには、TextEditingController を経由するのが簡単です。
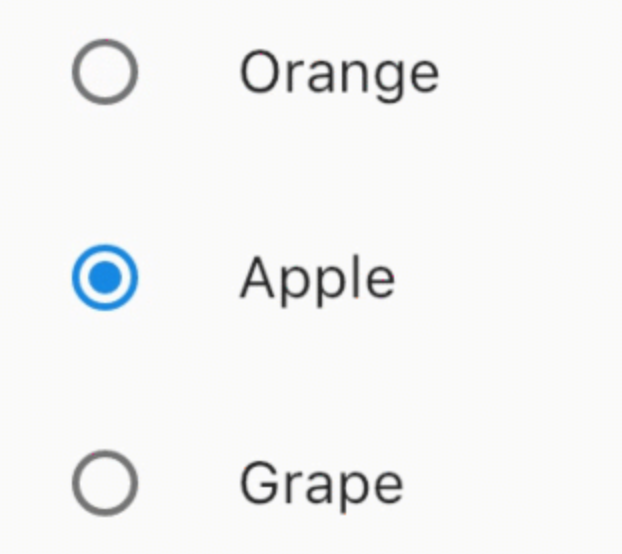
Radio ウィジェット
ラジオボタンは Radio ウィジェットです。ラベル付きのリストタイルとして使います。

Slider ウィジェット
ツマミを動かして微調整する場合に最適なウィジェットがスライダーです。飛び飛びの値をとるようにすることも簡単です。

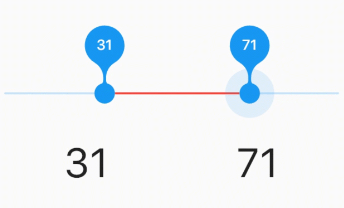
RangeSlider ウィジェット
ユーザーに特定の範囲を選択させるのに便利なウィジェットが、レンジスライダーです。

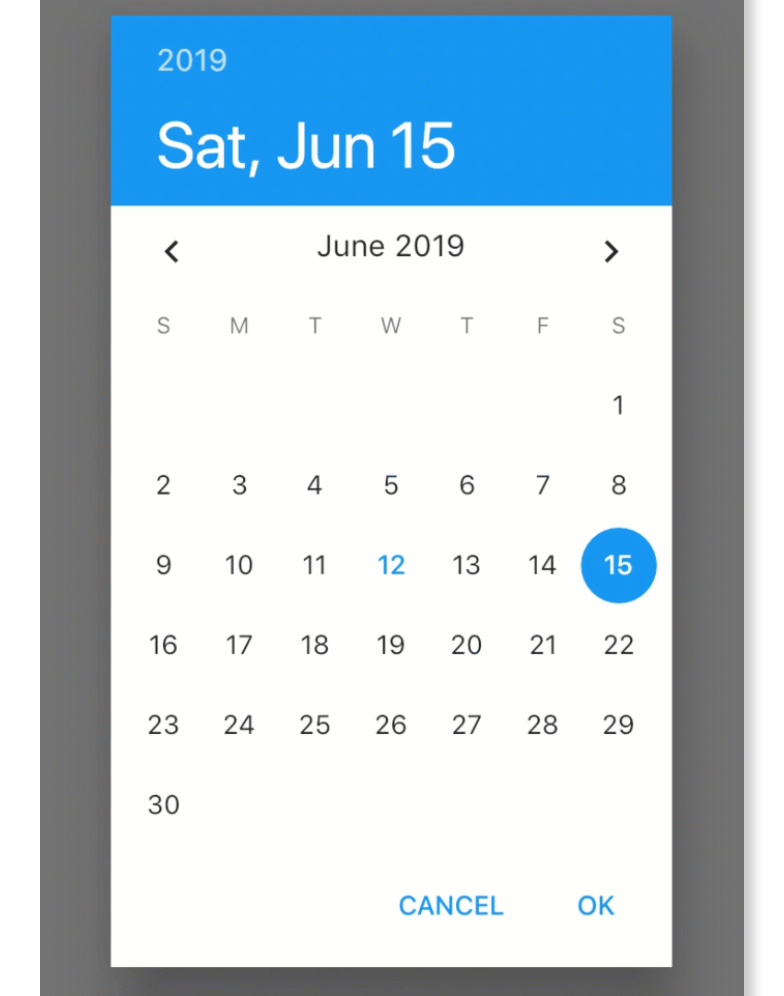
DatePicker ウィジェット
カレンダーを表示して、簡単に日付を選択できます。

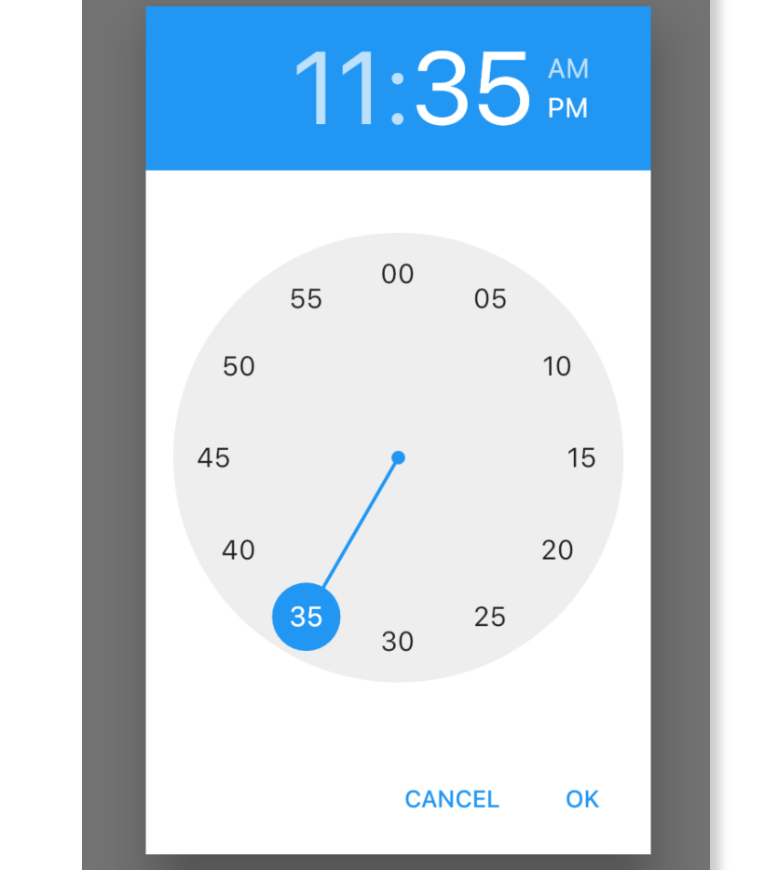
TimePicker ウィジェット
時計を表示して、日付を選択できるようにします。アラームなどを実装するのに便利ですよね。

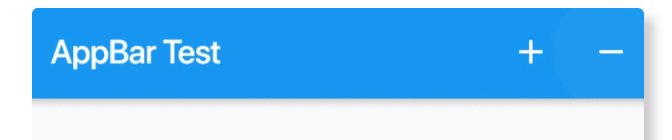
AppBar ウィジェット
AppBar には簡単にボタンを追加したりできます。

タイトルバー AppBar の使い方(ボタンの設置も)の記事を読む
FloatingActionButton
現在の画面で一番大事なアクションは、フローティングアクションボタンから実行できるようにしましょう。

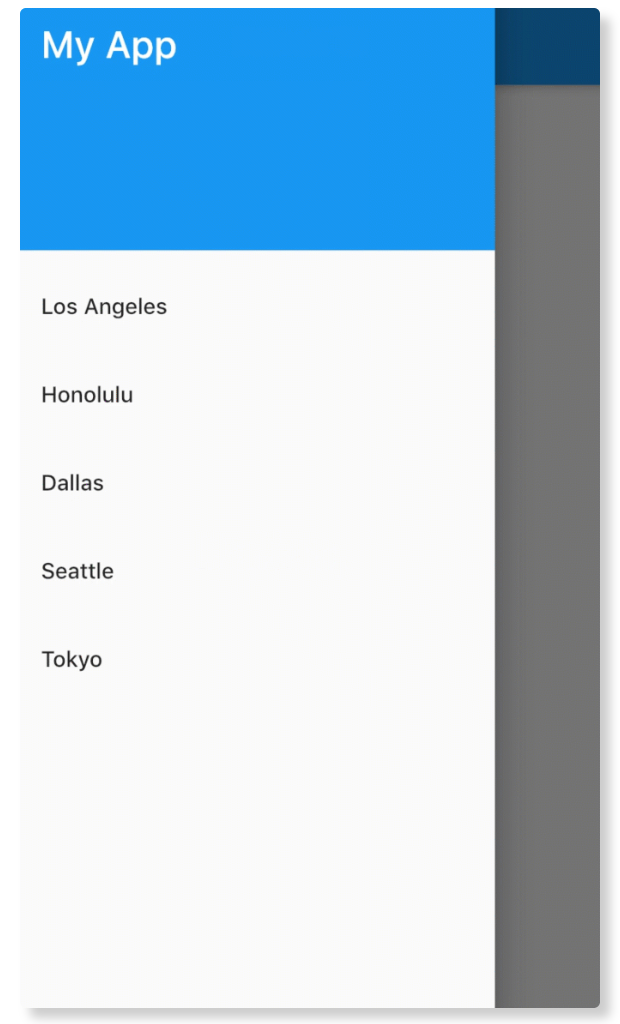
Drawer ウィジェット
モバイルアプリのナビゲーションに欠かせない、スライド式のメニューは Drawer で実装できます。

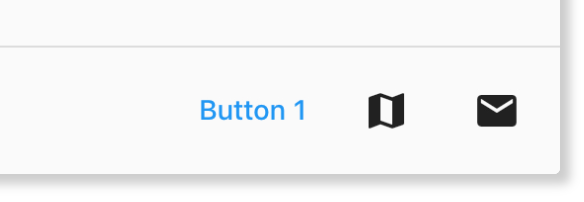
フッターボタン

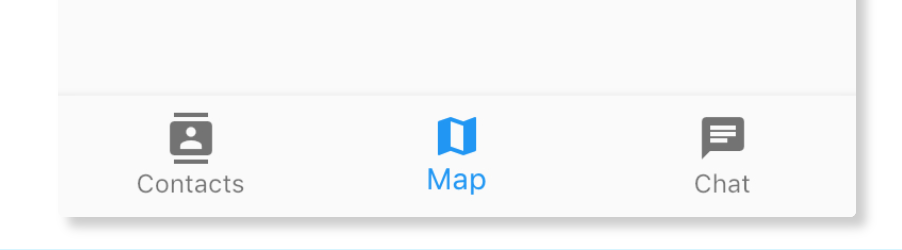
BottomNavigationBar ウィジェット
画面下側のタブ切り替え的なナビゲーションです。

BottomSheet ウィジェット
画面の下側から、アクションを促すダイアログがセリ上がります。こんな UI を簡単に実装でき、Flutter はとても便利ですね。

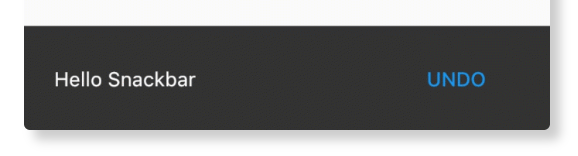
SnackBar
小さめの通知とちょっとした付随したアクションは、スナックバーを使いましょう。

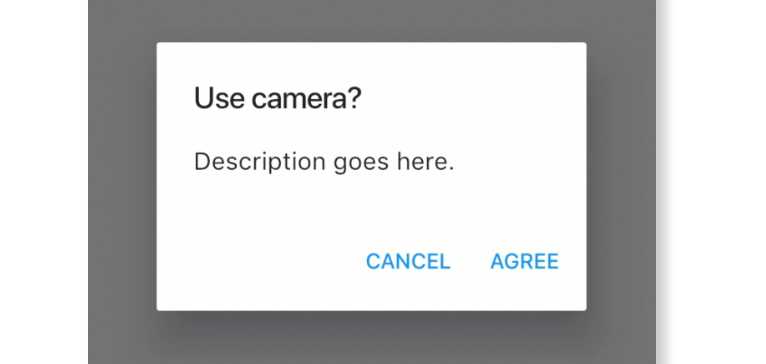
AlertDialog ウィジェット
警告ダイアログの表示方法です。

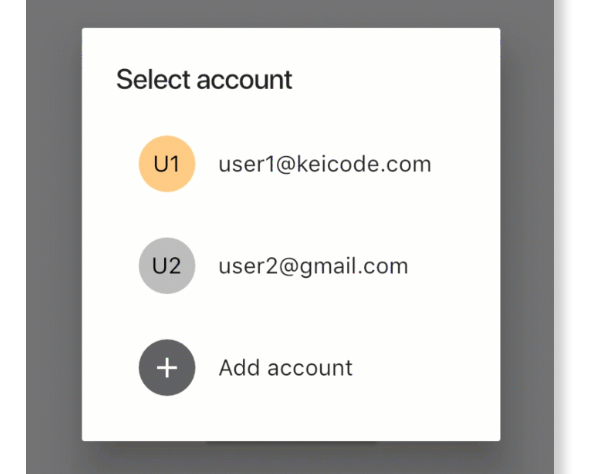
SimpleDialog ウィジェット
こちらは警告ではなく、選択肢を表示してユーザーに選択を促します。

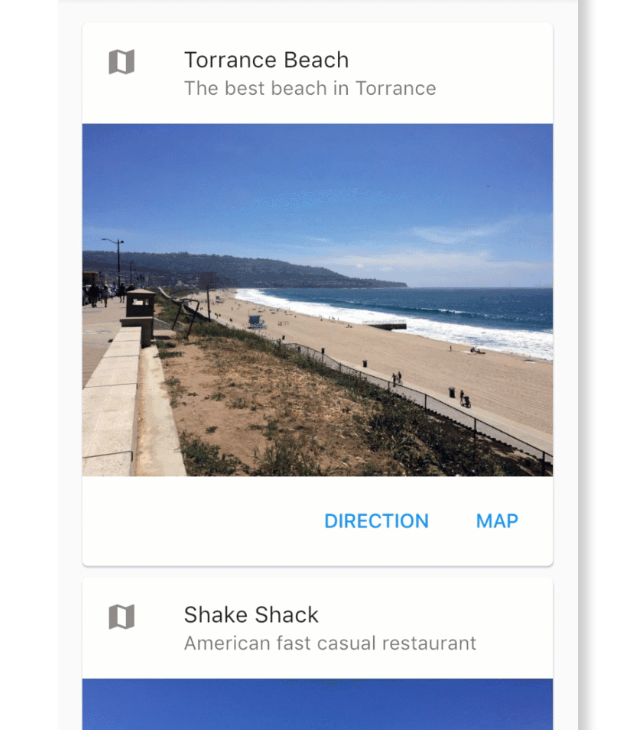
Card ウィジェットと ListView
複数の同質の情報を表示しながら、ちょっとしたアクションを促すのには Card ウィジェットが適しています。

カードを ListView と組み合わせて使う方法の記事を読む
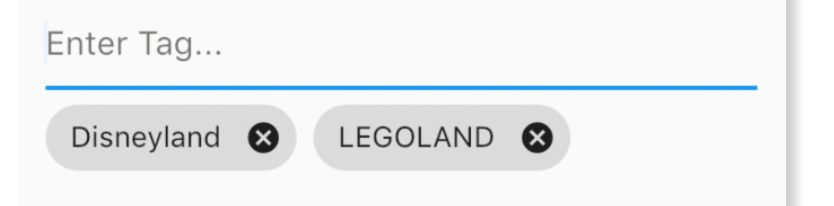
Chip ウィジェット
タグの設定など、小さな付随的な情報を添えるのには Chip ウィジェットを使います。

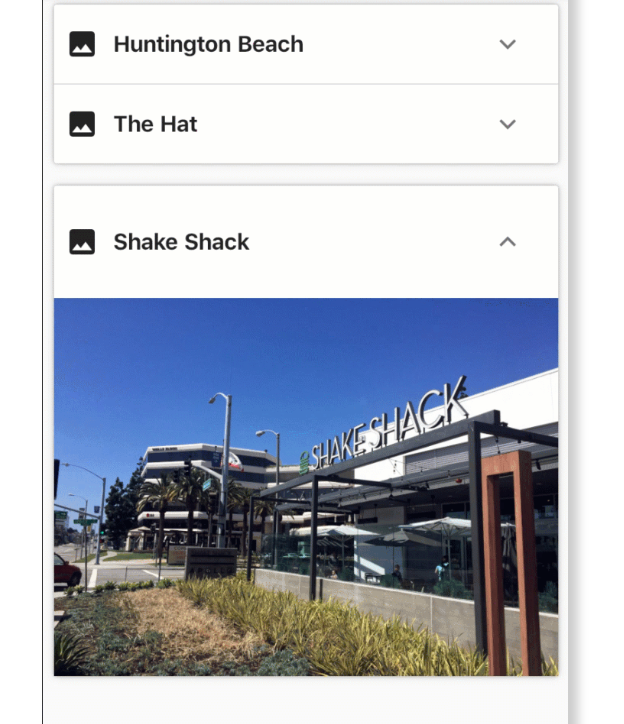
ExpansionPanel ウィジェット

CustomPaint
任意の図形を描画するためのキャンバスを使うには CustomPaint を利用します。

CustomPaint とは?(キャンバスの利用)の記事を読む
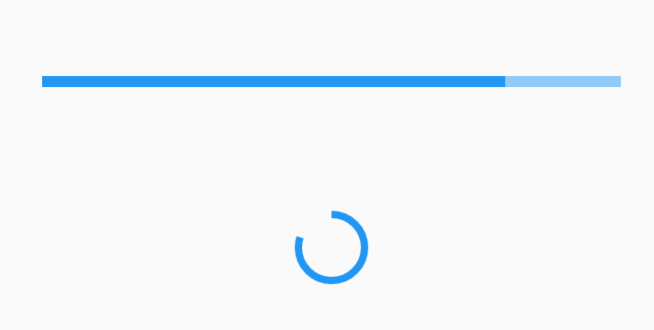
ProgressIndicator ウィジェット

処理の進行状況を表示 〜 ProgressIndicatorの記事を読む
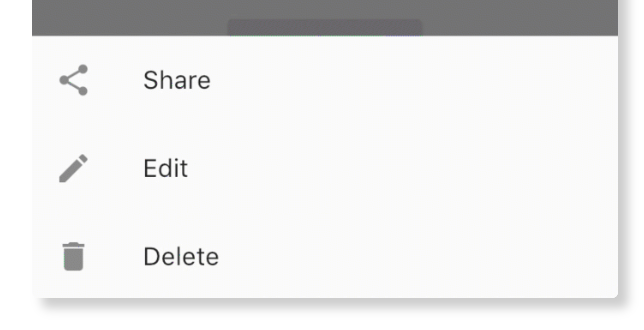
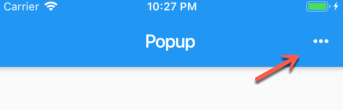
PopupMenuButton ウィジェット

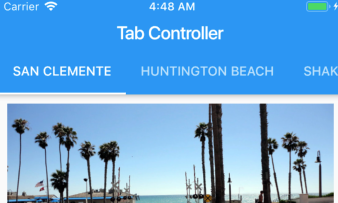
TabBar と TabBarView
非常に一般的で、大量の情報を整理することにも使えるのが TabBarView です。

タブ切り替え TabBar と TabBarViewの記事を読む
GridView ウィジェット
フォトギャラリなどを実装するにはマス目にウィジェットを並べる GridView が使いやすいです。