値の範囲を指定するのに便利なレンジスライダー (RangeSlider)
Flutter 1.7 から、これまでの基本的なスライダーだけではなく、RangeSlider レンジスライダーが使えるようになりました。

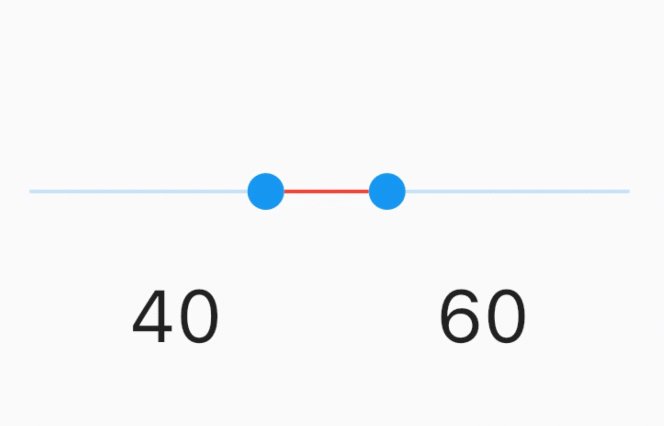
レンジスライダー (RangeSlider) の役割は、このスクリーンショットからたぶん直感的にわかると思います。 ひとつのスライダー内に2つのツマミが配置してあり、2つのツマミをスライドさせることで、値の範囲を指定することができます。
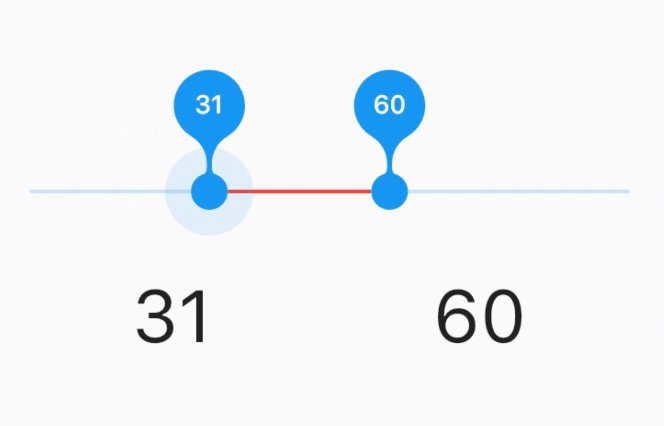
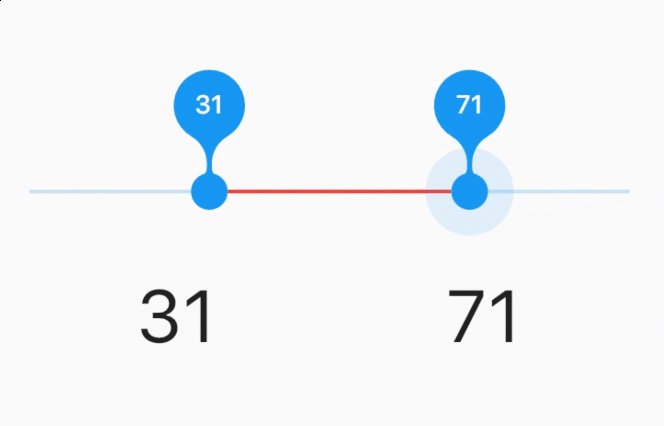
また、移動中に吹き出しのように設定値が表示されるようにするとか、あるいは全く表示しないとか、配色を変えるといった、カスタマイズも簡単にできるようになっています。
RangeSlider の values プロパティに RangeValues 型のデータを渡します。 スライダーの値が変わったら onChanged イベントハンドラが呼ばれますが、このときに更新された値が渡されます。
import 'package:flutter/material.dart';
void main() => runApp(
MaterialApp(
home: MyApp(),
),
);
class MyApp extends StatefulWidget {
State<StatefulWidget> createState() {
return _State();
}
}
class _State extends State<MyApp> {
var _start = '';
var _end = '';
var _rangeValues = RangeValues(40.0, 60.0);
_updateLabels(RangeValues values) {
_start = '${_rangeValues.start.round()}';
_end = '${_rangeValues.end.round()}';
}
void initState() {
_updateLabels(_rangeValues);
super.initState();
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('RangeSlider Test'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SliderTheme(
data: SliderThemeData(
activeTrackColor: Colors.red,
showValueIndicator: ShowValueIndicator.always,
),
child: RangeSlider(
labels: RangeLabels(_start, _end),
values: _rangeValues,
min: 1,
max: 100,
divisions: 100,
onChanged: (values) {
_rangeValues = values;
setState(() => _updateLabels(values));
},
),
),
Container(
padding: EdgeInsets.all(20),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Text(
_start,
style: TextStyle(fontSize: 40),
),
Text(
_end,
style: TextStyle(fontSize: 40),
),
],
),
)
],
),
),
);
}
}
値を設定中に表示されるラベルは、RangeLabels です。これらは showValueIndicator プロパティを設定すると表示されるようになります。
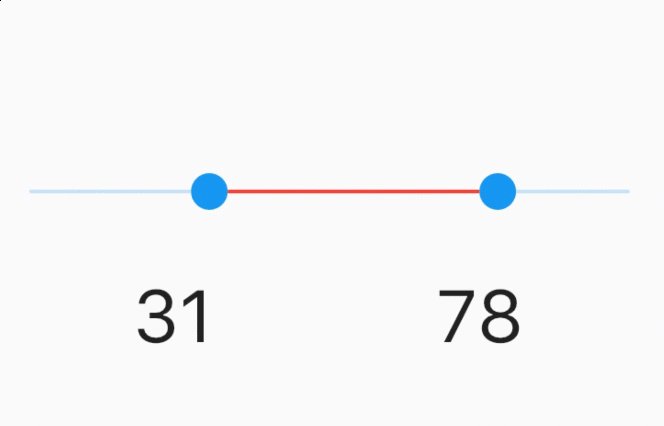
また、上の例では設定範囲を赤色に塗っていますが、これは SliderTheme の activeTrackColor プロパティに設定した色が表示されています。