Visual Studio Code
Flutter を用いる場合のエディタとしては、Visual Studio Code が使われる場合が多いです。 Flutterの公式サイトでも紹介されているのは Android Studio、IntelliJ の他は Visual Stduio Code です。
Visual Studio Code はマイクロソフトによって開発されているオープンソースのエディタです。 フリーで使え、かつ、クロスプラットフォームで使えます。
具体的な数字は知りませんが、以前は Atom や Sublime などもよく聞きましたが、2019年現在では、 ほぼ標準エディタの地位を確立してきたと言っても過言ではないように思います。体感的にはそんな感じです。
Visual Studio Code に Flutter エクステンションをインストールして使います。

その他、アイコンが見やすくなるので、Material Icon Theme エクステンションはおすすめです。
![]()
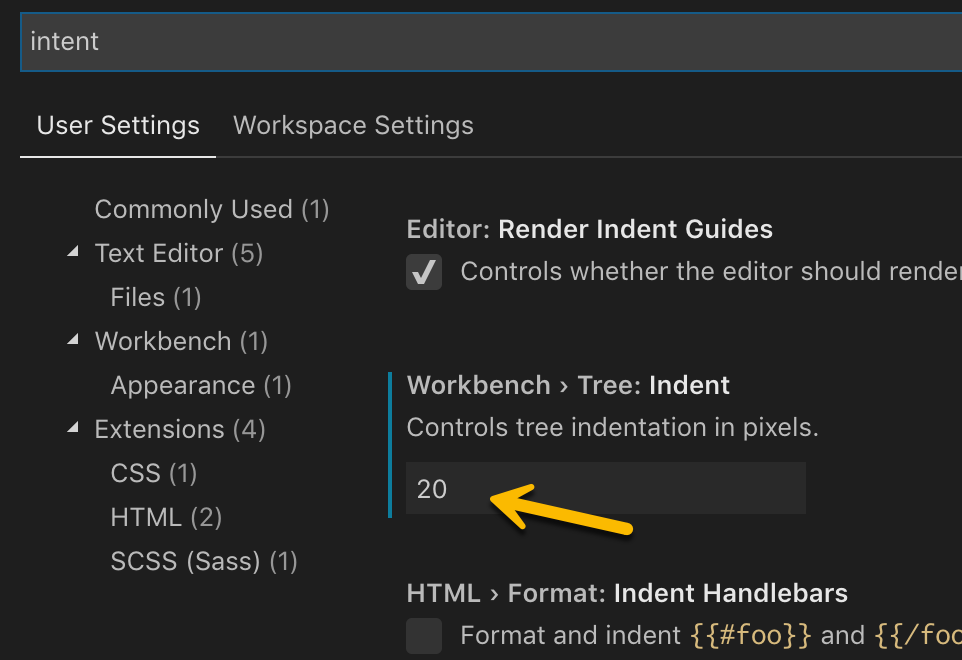
さらに、フォルダのツリー階層のインデント表示がデフォルトではわかりにくいと思うので、 インデントを増やしておくと見やすいと思います。

Settings から Tree の Intent を増やしておきましょう。
ターミナルから起動
Visual Studio Code をターミナルから起動するために、環境変数 PATH に code を追加しておくと便利です。
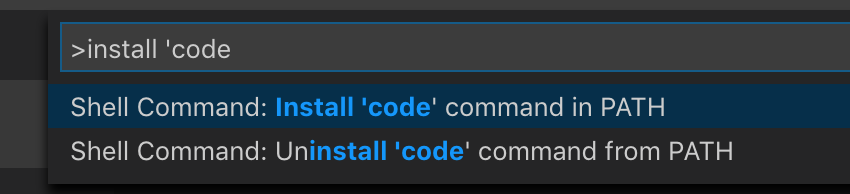
macOS なら ⇧ + ⌘ + P として、 "Install 'code'" とすると PATH に Visual Studio Code を追加するオプションが表示されますので実行しておきます。

ターミナルを開き直したら、code <フォルダ名> で特定のフォルダを code で開けます。