ポップアップメニューの表示 PopupMenuButton
ボタンを押してポップアップメニューを表示する方法を説明します。
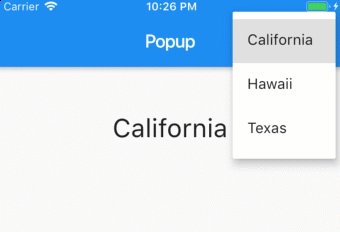
ポップアップメニューを表示するには通常、PopupMenuButton クラスでボタンを配置します。 下の例では、AppBar 内に配置していますが、必ずしも AppBar に入れる必要はありません。
PopupMenuButton には icon プロパティがあり、好きなアイコンを設定できます。何も設定しないと、オプションを表すドットが表示されます。

ちなみに、このドットの向きは Android では縦並び、iOS では横並びです。この辺りも自動的に設定されます。

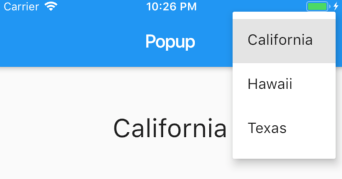
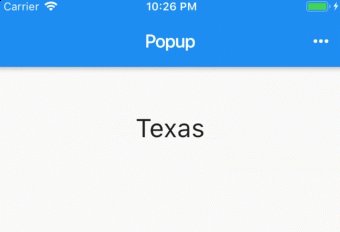
実行中の様子は次のようになります。

サンプルコードは次の通りです。
ウィジェットを配置する時にレンダリングのウィジェットボーダーを表示したので、そのコードが残ってますが、その辺はポップアップメニューとは関係ありません。
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() {
debugPaintSizeEnabled = false;
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: MyApp(),
),
);
}
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _State();
}
}
class _State extends State<MyApp> {
var _selectedValue = 'Hawaii';
var _usStates = ["California", "Hawaii", "Texas"];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Popup'),
actions: <Widget>[
PopupMenuButton<String>(
initialValue: _selectedValue,
onSelected: (String s) {
setState(() {
_selectedValue = s;
});
},
itemBuilder: (BuildContext context) {
return _usStates.map((String s) {
return PopupMenuItem(
child: Text(s),
value: s,
);
}).toList();
},
)
],
),
body: Center(
heightFactor: 4,
child: Text(
_selectedValue,
style: TextStyle(
fontSize: 28.0,
),
),
),
);
}
}
ポイントは、AppBar 内の actions ウィジェット配列に、PopupMenuButton を配置しているところです。
このウィジェットの itemBuilder プロパティに、選択肢のリストで map を使って、 リスト内のそれぞれの要素に対応する PopupMenuItem ウィジェットのリストを作成しています。
メニュー内の項目が選択されると、PopupMenuButton の onSelected イベントハンドラがコールバックされるので、 そこで処理を行います。ここでは単に文字を表示しています。
Center ウィジェットの heightFactor について
なお、ポップアップメニューの表示とは直接関係ありませんが、Scaffold の body には Center ウィジェットを使っています。 ここで heightFactor を設定することによって、Center ウィジェットのサイズを制限しています。
heightFactor を設定しないと、Center ウィジェットは広がれるだけ広がろうとしますが、 heightFactor が設定されていると child に設定したウィジェットに対する、その倍率だけのサイズに制限されます。
例えば、child に指定された Text ウィジェットの高さが 50 だとして、heightFactor を 4 に設定したら、50 * 4 = 200 の計算で、Center ウィジェットの高さは 200 に制限されます。