地図を簡単に表示・操作できる GoogleMap ウィジェット
ここでは Google Map ウィジェットの利用方法を説明します。
モバイル端末では地理情報はとても重要です。必ずしも自前のアプリケーション内で地図を表示する必要がない場合は、 Google Maps のアプリを起動するのも良いでしょうが、場合によっては地図を埋め込む要件がある場合もあるでしょう。
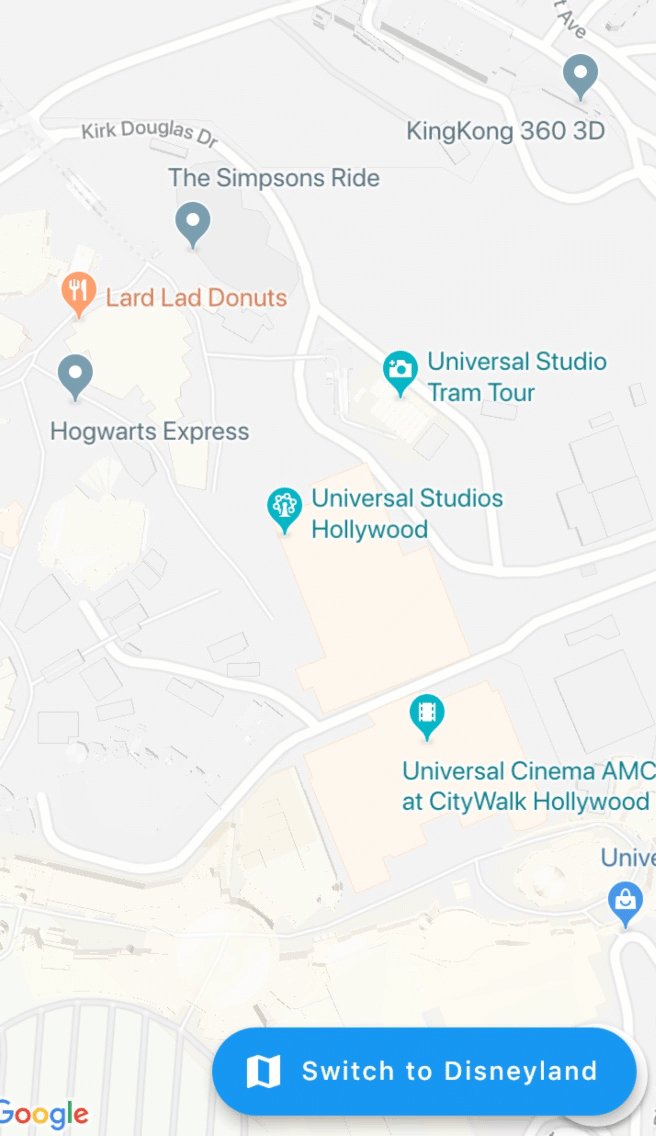
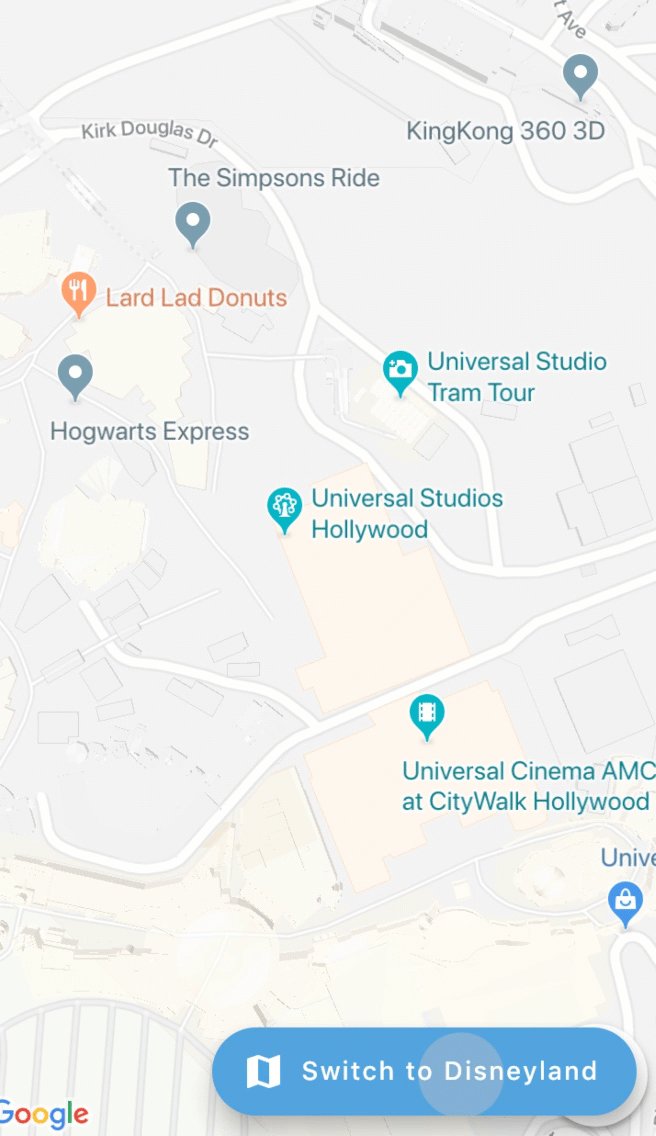
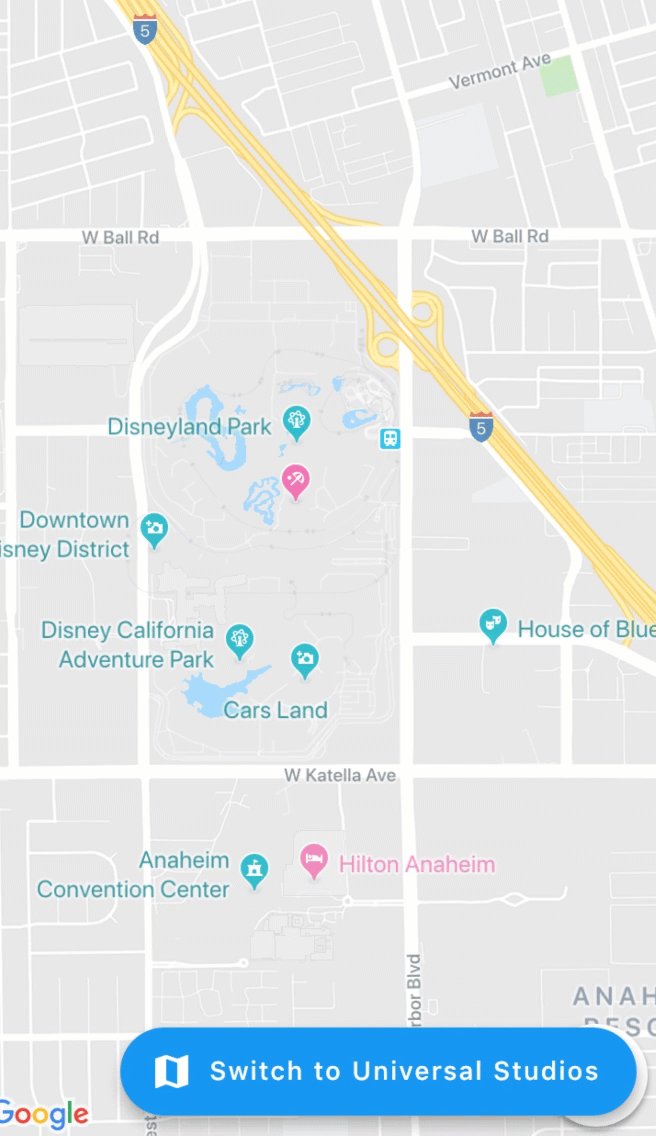
ここでは次の画面のように、地図を表示して、ボタンをタップすることで他の場所へ移動するサンプルを紹介します。

画面の切り替えが速くてわかりにくいかもしれませんが、ユニバーサルスタジオハリウッドとディズニーランドの地図を、フローティングボタンのタップで切り替えています。
GoogleMap ウィジェットの利用
Google Maps の地図表示を行う GoogleMap ウィジェットを利用可能にするパッケージ google_maps_flutter が利用可能です。 2019年6月現在、まだプレビュー版で、今後実装方法が大きく変わるかもしれないので注意してください。
現状でも上記デモ程度の動作は問題なく動作しています。(iOS、Android 両端末実機で確認済み)
パッケージの取り込みには、pubspac.yaml の dependencies に、 次のようにパッケージを記述します。
dependencies:
google_maps_flutter: ^0.5.19
バージョンは最新版を pub.dev で確認してください。
Google Maps の API キーを取得
Google Maps の利用には API キーが必要です。Google Maps Platform のウェブサイトで、API キーを取得してください。
Android での設定 AndroidManifest.xml
android/app/src/main/AndroidManifest.xml に、取得した API キーを設定します。 manifest > application > meta-data という階層に、次のように設定します。
<manifest xmlns:android="http://schemas.android.com/apk/res/android" ...
<application android:name="io.flutter.app.FlutterApplication" ...
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="API キーを設定"/>
iOS での設定
ここでは Swift を利用しています。Flutter プロジェクトで iOS のコードを Swift で作成するには、-i swift オプションを指定します。
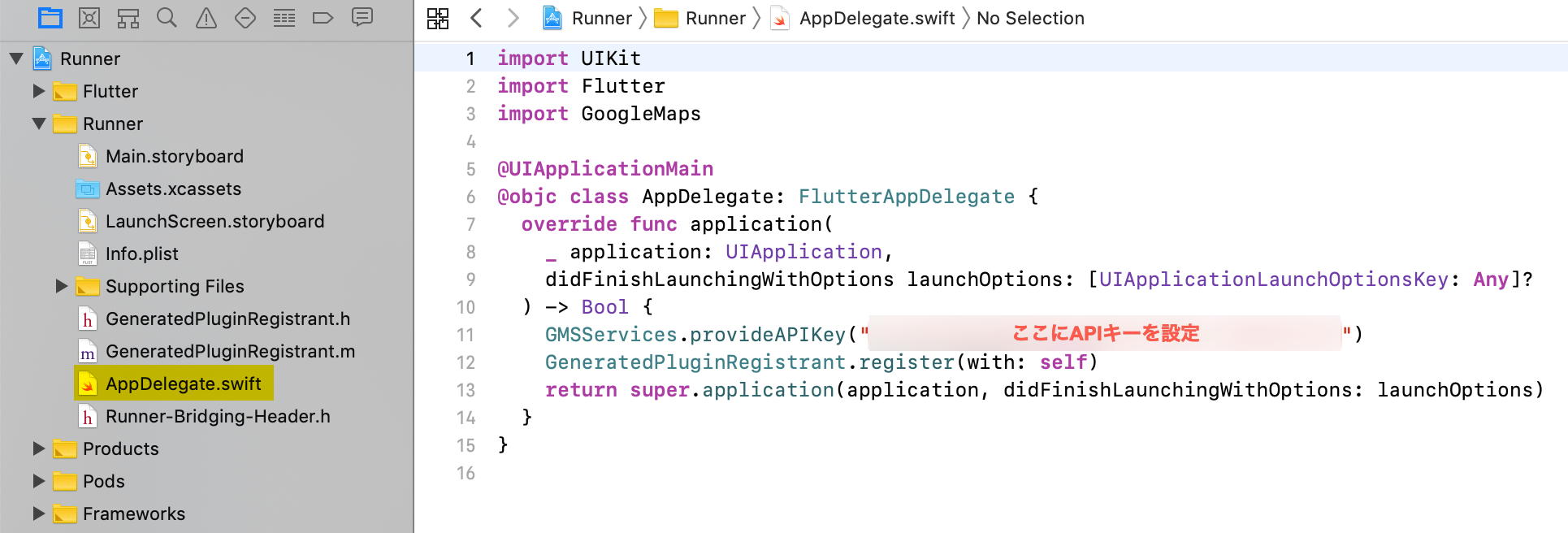
iOS では ios/Runner/AppDelegate.swift にキーを設定します。

import UIKit
import Flutter
import GoogleMaps
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?
) -> Bool {
GMSServices.provideAPIKey("API キーを設定")
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
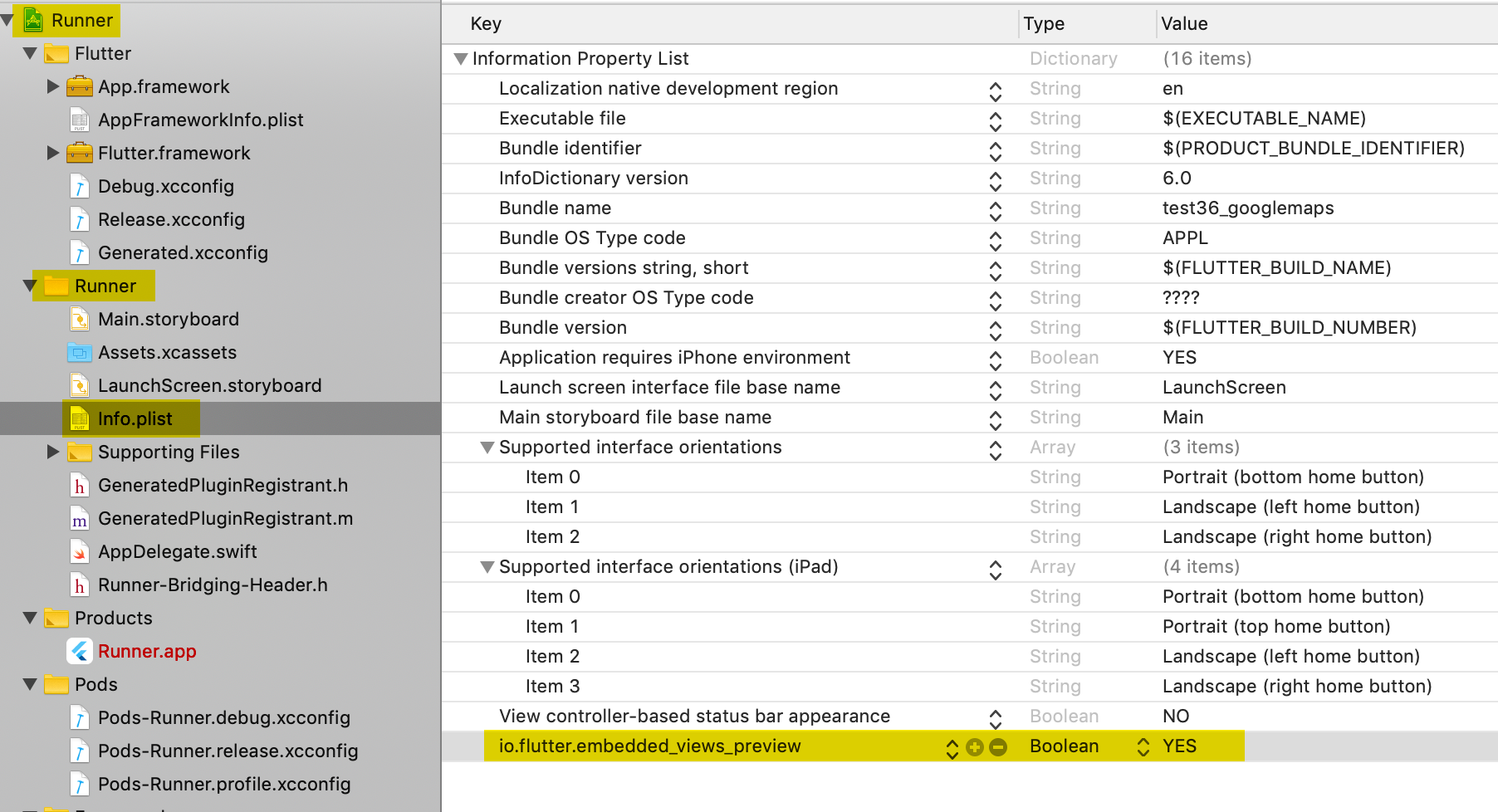
また info.plist に io.flutter.embedded_views_preview エントリーを Boolean 型 YES で作成します。

Flutter での実装例
GoogleMap ウィジェットとそのコントローラを作成し、コントローラの animateCamera と、 CameraUpdate の newCameraPosition メソッドを組み合わせて、地図をアニメーション付きで切り替えています。
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() => runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: MyApp(),
),
);
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _State();
}
}
enum Place {
UniversalStuiosHollywood,
Disneyland,
}
class _State extends State<MyApp> {
var _currentPlace = Place.UniversalStuiosHollywood;
var _buttonLabel = 'Switch to Disneyland';
Completer<GoogleMapController> _controller = Completer();
// Configure Two Places
static final _universalStudios = CameraPosition(
target: LatLng(
34.1380758,
-118.3531628,
),
zoom: 17.0,
);
static final _disneyLand = CameraPosition(
target: LatLng(
33.8093798,
-117.9181432,
),
zoom: 14.5,
);
@override
Widget build(BuildContext context) {
return new Scaffold(
body: GoogleMap(
mapType: MapType.normal,
initialCameraPosition: _universalStudios,
onMapCreated: (GoogleMapController controller) {
_controller.complete(controller);
},
),
floatingActionButton: FloatingActionButton.extended(
onPressed: _switchPlaces,
label: Text(_buttonLabel),
icon: Icon(Icons.map),
),
);
}
Future<void> _switchPlaces() async {
final controller = await _controller.future;
CameraPosition _pos;
setState(() {
if (_currentPlace == Place.Disneyland) {
_buttonLabel = "Switch to Disneyland";
_pos = _universalStudios;
_currentPlace = Place.UniversalStuiosHollywood;
} else {
_buttonLabel = "Switch to Universal Studios";
_pos = _disneyLand;
_currentPlace = Place.Disneyland;
}
});
controller.animateCamera(
CameraUpdate.newCameraPosition(_pos),
);
}
}
以上、GoogleMap ウィジェットの簡単な使い方を紹介しました。