URL でプログラムを起動する方法 (url_launcher プラグインの使い方)
アプリケーションから何かの処理を行う場合に、全てそのプログラム内で行う必要はありません。
例えばウェブサイトを表示したい場合は、必ずしも自前のアプリケーション内でウェブページを表示する必要はなく、 ブラウザを起動してwebページを表示できれば十分であることも少なくありません。
ブラウザだけでなく、電話をかけるためには電話のアプリケーションを起動すれば良いですし、テキストやメールもそれぞれのアプリケーションに任せるのが良いでしょう。
url_lancher プラグイン
url_launcher というプラグインを使うと iOS や Android 両方の環境で、処理に応じたアプリケーションを起動して処理をさせることができます。
url_lancher プラグインは Flutter チーム (flutter.dev) によってメンテナンスされています。
url_lancher プラグインで扱える URL は次の種類があります。
| 処理内容 | URL | 例 |
|---|---|---|
| デフォルトブラウザで URL を開く | http:<URL> | http://flutter.dev |
| メールを送信する | mailto:<メールアドレス>?subject=<subject>&body=<body> | mailto:foo@example.com?subject=Title&body=Hello! |
| 電話をかける | tel:<電話番号> | tel:+12223334444 |
| SMS メッセージを送信する | sms:<電話番号> | sms:2223334444 |
サンプルプログラムの作成
それでは、ここでは簡単なサンプルプログラムを作成して、url_lancher プラグインの動作をみてみましょう。
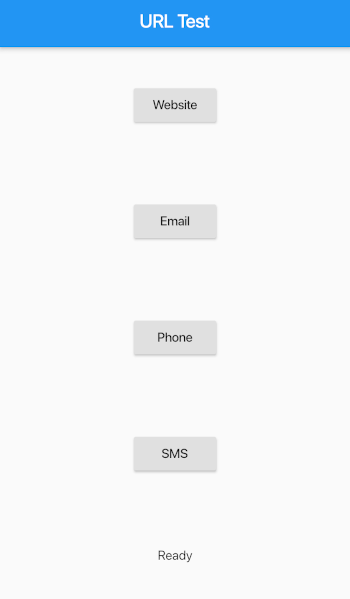
ここで作るプログラムは次のようにボタンが並べられており、それぞれのボタンを押すことによって、 それぞれブラウザ、電話アプリ、メールアプリ、メッセージングアプリなどが起動して、コードで設定した URL を処理することになっています。

まず、pubspec.yaml ファイルの dependencies セクションに、 url_launcher を取り込みます。
dependencies: url_launcher: ^5.2.7
url_launcher のバージョンについて
2019年12月現在 url_launcher の最新版は 5.3.0 です。5.3.0 は Flutter SDK バージョン 1.12.8 以上を要求します。 ところが Flutter SDK 1.12.8 はまだベータチャネルです。(安定版は 1.9.1) 1.9.1 で使える最新版は 5.2.7 なので、ここでは 5.2.7 としています。
あなたが試すときには、他に最新版が使えないかバージョンを確認してみてください。
コード例は次のようになります。電話番号やメールアドレスは変更して試してください。
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
void main() => runApp(
MaterialApp(
home: MyApp(),
),
);
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _State();
}
}
class _State extends State<MyApp> {
var _status = 'Ready';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('URL Test'),
),
body: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
RaisedButton(
child: Text('Website'),
onPressed: () {
var url = 'https://flutter.keicode.com/';
_launchUrl('$url');
},
),
RaisedButton(
child: Text('Email'),
onPressed: () {
var email = 'test@example.com';
var subject = Uri.encodeComponent('Hello');
var body = Uri.encodeComponent('This is a test.');
var url = 'mailto:$email?subject=$subject&body=$body';
print(url);
_launchUrl(url);
},
),
RaisedButton(
child: Text('Phone'),
onPressed: () {
var tel = '+12345678901';
_launchUrl('tel:$tel');
},
),
RaisedButton(
child: Text('SMS'),
onPressed: () {
var tel = '2345678901';
_launchUrl('sms:$tel');
}),
Text(_status)
],
),
),
);
}
_launchUrl(String url) async {
if (await canLaunch(url)) {
await launch(url);
} else {
setState(() {
_status = 'Unable to launch url $url';
});
}
}
}
URL を launch() メソッドに渡すことで、その URL に合ったアプリケーションが起動されます。
ただし、システムによっては、その URL を処理できるアプリケーションが存在しない可能性もあります。 このため canLaunch メソッドで処理可能かどうかチェックし、OK の場合のみ launch() メソッドを呼ぶようにしてあります。
プログラムを実行するには、次のコマンドです。
% flutter run
以上、ここでは url_launcher プラグインの使い方を説明しました。