Dart の開発環境
Dart の実行プラットフォームとしては、2019年3月時点で Mobile、Web、Server という三つのカテゴリに分けられています。
ひとつめの Mobile は、当サイトで紹介している Flutter で使う Dart です。 Web は AngularDart というフレームワーク等があります。最後のサーバーサイドというのは、 いわゆるコンソールアプリケーション的なものになります。HTTP の入出力の部分は要はサーバーということになります。
Dart の言語を勉強するために、(Flutterなどを使わずに) 単体でプログラムをターミナルなどで走らせて結果を見たいような場合は、 サーバー向けの環境を構築すれば OK です。
サーバー向けの開発環境構築には、Dart SDK をインストールすれば OK ということになってます。
Flutter 向けに環境を作るのがおすすめ
とはいえ、このサイトではモバイルアプリ開発を前提として環境を作っていますので、フラッター用に環境を構築すれば既に、 コマンドラインで実行できる環境も含めて揃っているはずです。
$ flutter doctor
と実行して、OK となるよう準備すれば IntelliJ、Visual Studio Code にも Dart プラグインが取り込めているはずです。
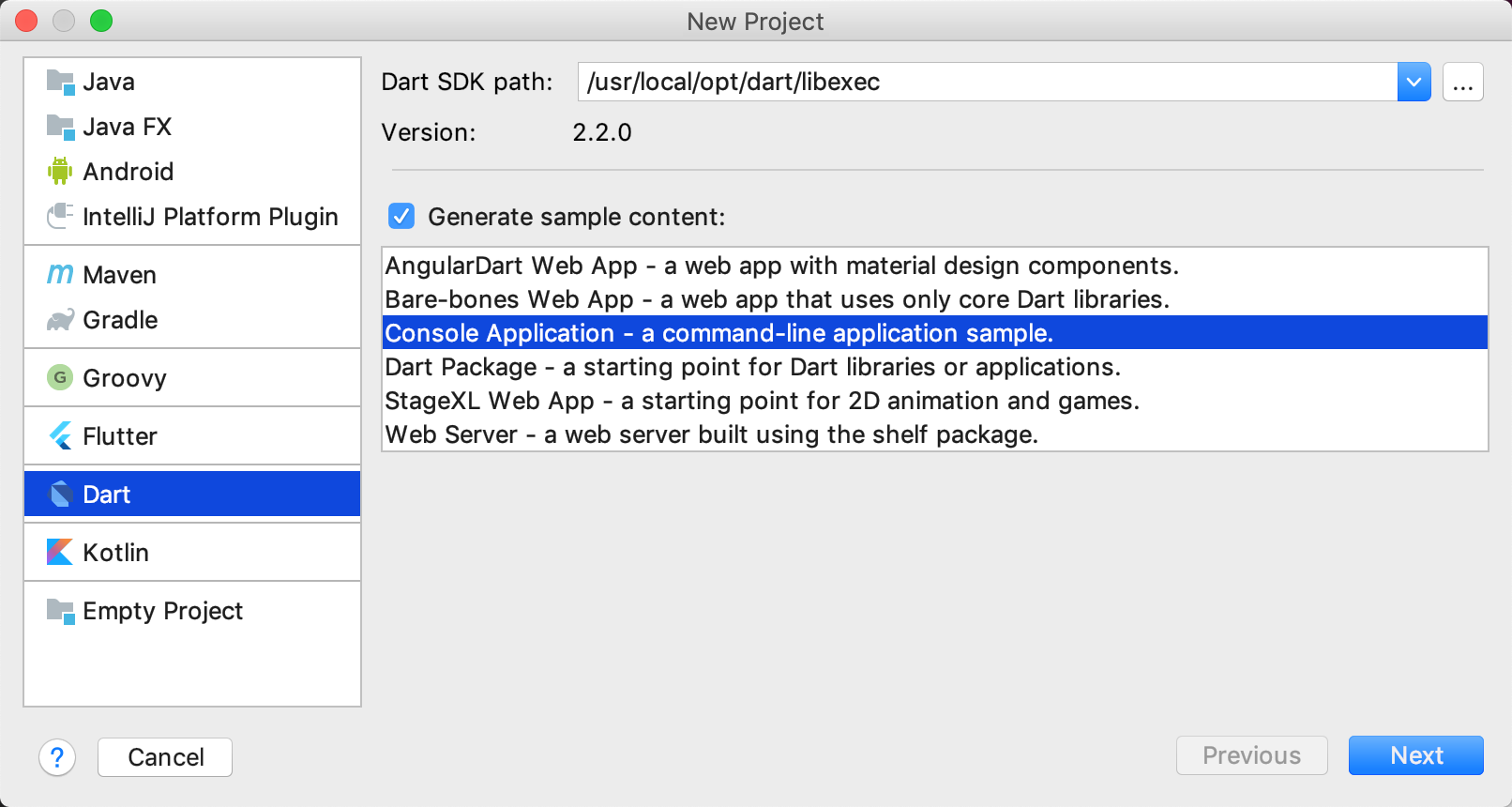
Dart プラグインが使えれば、例えば IntelliJ から次のように Dart のコマンドライン向けプログラム作成用のテンプレートが使えて便利です。

ターミナルから動作確認するなら、次の Hello world プログラムを入力して、実行することで動作を確認できるはずです。
次の内容を hello.dart として保存します。
void main(){
print('Hello, world!');
}そして、次のコマンドで実行します。
$ dart hello.dart Hello, world!
Hello, world! と出力されれば OK です。